Angular Module
What are Angular Modules?
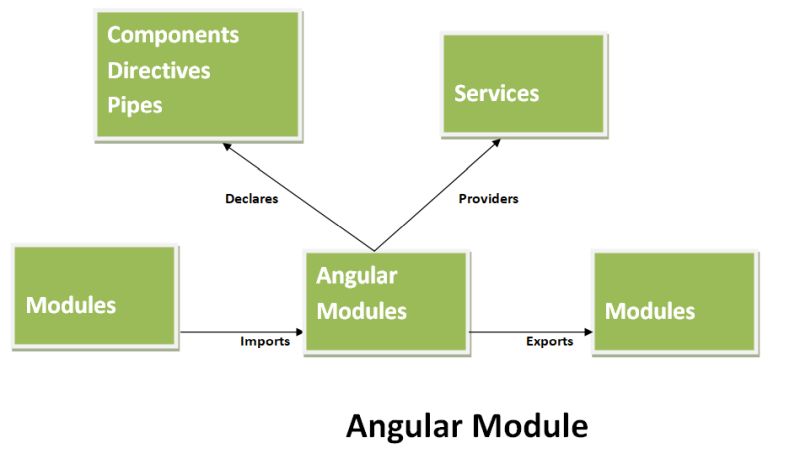
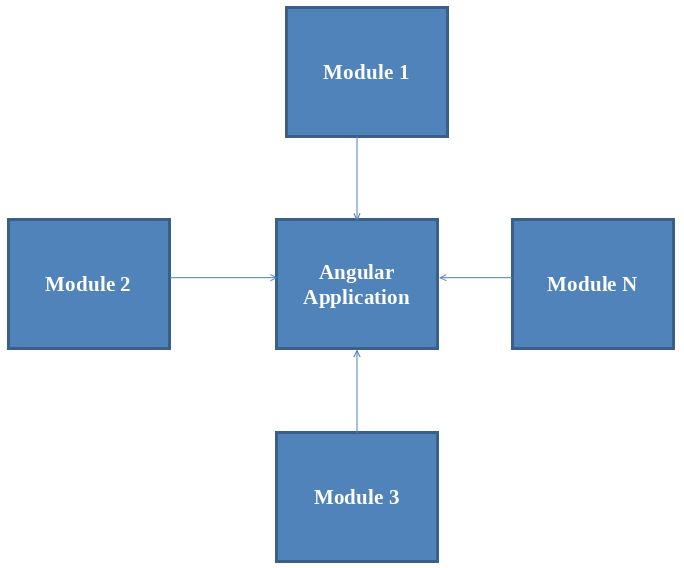
In Angular, a module is a group or combination of components, directives, pipes and services. An application contains one or more modules every module performs a single task. It help us to keep code clarity and easy to use. At least one module present in every angular application, which is NgModule class. So angular module is the way to share and reuse code across your application or programs.

Why are Angular modules needed?
The problem is: When angular start parsing the HTML templates. how does Angular know which components, directives and pipes for parsing. That is when Angular modules come in the picture to provide exact information in a single place. To resolve the problem. It is looking for a certain list of components, directives and pipes. Each HTML tag is compared to that created list and check if a component should be applied on top of it, and the same goes for each attribute. The below are some important points which also explains the when and why should use of Angular modules.
- Consolidate components, directive, pipes and services into cohesive of functionality in a module.
- Creating some of component , directive ,pipes public So that other module can use them.
- Import components, directive, pipes from other module that are required in current module.
- Provide service that the other module can use.

@NgModule Decorator
The @NgModule decorator is a function ot tag that allows you to create a module that takes a single metadata object whose properties describe the module.By default root module as following:
@NgModule({
declarations: [
AppComponent
],
imports: [
AppRoutingModule,
BrowserModule,
ShareModule,
DashboardModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }The most important array properties are as follow:
- Declarations - The components, pipes, and directives which are belong to NgModule.
- Imports: This property contains the names of other modules whose functionalities are required by the components of this particular module.
- Exports: This property is responsible for making the component template visible to other modules that can import functionalities from this Module.
- Providers: When NgModule runs, its main function which provides the application with services. The provider is responsible for creating Services that the NgModule requires. These services are accessible from all parts of the Application.
- Bootstrap: Thebootstrapoption is like the main() method in other programming language such as c#. This is the Property of Root Module. Bootstrapping is the process which is used to initializes the root module. The root module is responsible for initializing all the other modules when application start.
Types of Angular Modules
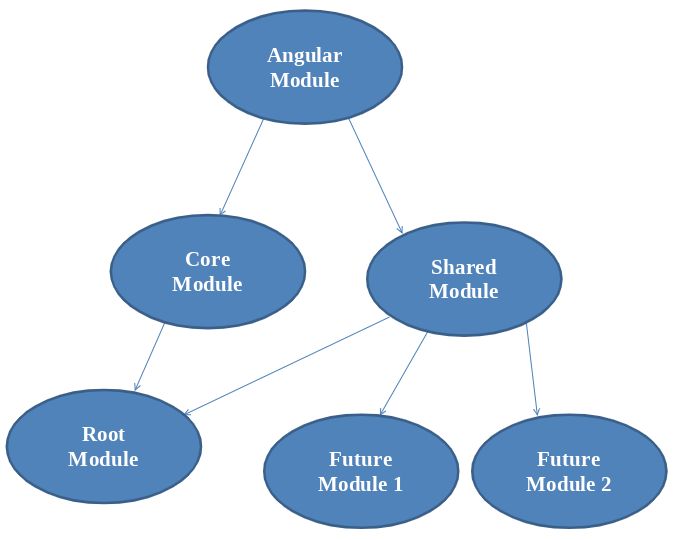
Mainly, there are two types of modules in angular. one is Core module and other is Shared module.
- Core Module - The core module is designed for your singleton services shared throughout the application only once. That should only happen in the root or app module of application. So it is imported only once.
- Shared Module - When we reuse components, pipes, and directives. It is called Shared module. Shared will be imported many times in a application.
The below image shown how to import core and shared modules. Angular contains one Root Module that is core module as a necessary module for an application to work. Otherone is feature modules that you can create and define multiple feature modules depend on requirements in the application.

Example
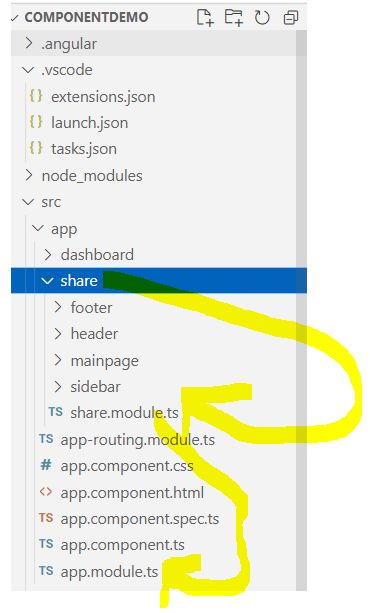
Suppose In case you are developing a website with header, footer, side bar and main page. If we create that in angular. we create component for all the header, footer, side bar and main page. Each component have small part of UI code. These all group of components become part of a modules.
Now we need to add all the coponent in a module called shared Module as shown in above image. To add all these component in module need write the following code inside shared module file named shared.module.ts.
import { NgModule } from '@angular/core';
import { CommonModule } from '@angular/common';
import { RouterModule } from '@angular/router';
import { FooterComponent } from './footer/footer.component';
import { HeaderComponent } from './header/header.component';
import { SidebarComponent } from './sidebar/sidebar.component';
import { MainpageComponent } from './mainpage/mainpage.component';
@NgModule({
imports: [
CommonModule,
RouterModule.forChild([])
],
exports: [
],
declarations: [
FooterComponent,
HeaderComponent,
SidebarComponent,
MainpageComponent,
]
})
export class ShareModule { }Now as figure shown above need to add that in root module. Add the folloning module export class in root module named app.module.ts file.
import { NgModule } from '@angular/core';
import {RouterModule, Routes} from '@angular/router';
import { BrowserModule } from '@angular/platform-browser';
import { AppComponent } from './app.component';
import {ShareModule} from './share/share.module';
import {DashboardModule} from './dashboard/dashboard.module';
import {AppRoutingModule} from './app-routing.module'
import { DashboardComponent } from './dashboard/dashboard.component';
@NgModule({
declarations: [
AppComponent
],
imports: [
AppRoutingModule,
BrowserModule,
ShareModule,
DashboardModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }You can also download full code to understand more better way. Please follow the below link:
Prev Next
