Angular Material Installation
Angular Material
Angular Material is a modern UI components library for Angular developers. That work across mobile, web and desktop applications. It provides reusability of common components such as Cards, Inputs, Data Tables, and so on. The angular Material style is a beautiful combination of visual, motion, and interaction design better than bootstarp. When we use in application, It is used to create faster, beautiful, and responsive websites or application. Some of the multinational companies which are currently using angular material:
- Deutsche Bank
- Gmail
- Forbes
- Upwork
- PayPal
Install the Angular CLI installed the Angular CLI globally using npm:
npm install -g @angular/cli
Step 2: Create a new Angular Project
ng new AngularMeterialExample
Step 3: Install Angular Material, Angular CDK and Angular Animations
npm install @angular/material @angular/cdk @angular/animations --save
Angular CLI ng the add command will update your Angular project with the following update correct dependencies, perform configuration changes and execute initialization code.
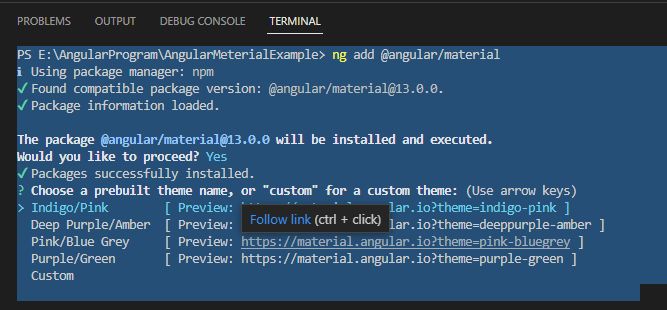
ng add @angular/material

Step 4: You want animations to work in your app, you have to install the @angular/animations module and include the BrowserAnimationsModule in your app.
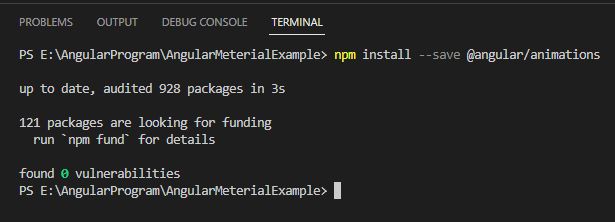
npm install --save @angular/animations

Step 4: Using the material on Component
For Example, We add the following Code on app.module.ts to add input control.
import { NgModule } from '@angular/core';
import { BrowserModule } from '@angular/platform-browser';
import { AppRoutingModule } from './app-routing.module';
import { AppComponent } from './app.component';
import { MatInputModule} from '@angular/material/input';
import { MatCardModule} from '@angular/material/card';
import { MatButtonModule} from '@angular/material/button';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
AppRoutingModule,
MatInputModule,
MatCardModule,
MatButtonModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }Add the following code in app.component.html
<input matInput placeholder="Name" value="Name"> <br/>
<input matInput placeholder="Email" value="Email">
<mat-card>Material Card</mat-card>
<button mat-button >
Submit
</button>
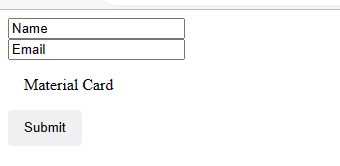
<router-outlet></router-outlet>Output

Prev Next
