Angular Project Structure
In this Tutorial, we will see the project structure of an Angular application. When we run the Angular CLI command ng new project_name to create Angular application, the CLI installs the necessary Angular npm packages and other dependencies in the root folder. Let's discuss the project files one by one that you need to know about it.

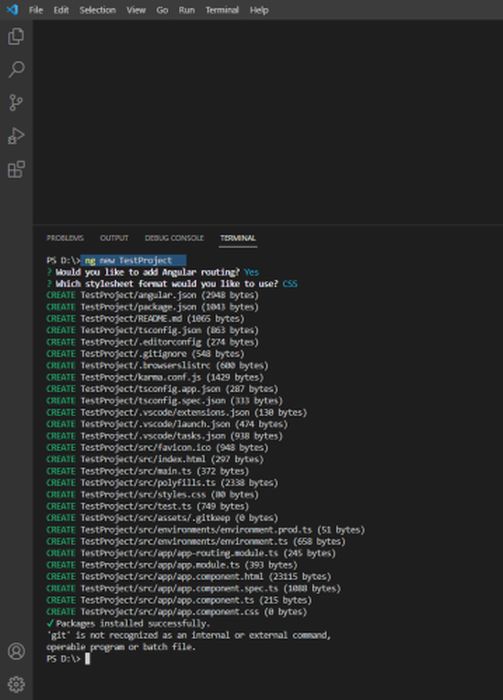
Now Open the project which we have created named TestProject in D drive using Command - ng new TestProject.

Now open the Project Select File ->Open Folder

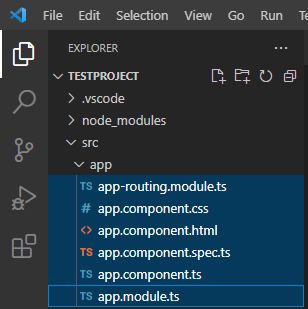
Now Project file Structure with the angular version will see as below:
 .
.
VSCode file
Visual Studio Code is a code editor to support for development operations like debugging, task running, and version control.
extensions.json
A JSON file has . json as its extension and the data inside are represented in a key : value pair, just like a traditional JavaScript object.
launch json
A launch.json file is used to configure the debugger in Visual Studio Code. Visual Studio Code generates a launch.json under a .vscode folder in your project with almost all of the required information regarding debugger.
task json
tasks.json is used to execute anything else you may want, be that source code formatters, bundlers or a SASS compiler. To use a configuration from tasks. json , you select Run Task from the command list.
node_module File
It just a directory created by NPM to view each packages you install locally via package.json. If you had tried deleting the node_module folder and ran the application, you will get Error: Cannot find module some-module/methods.
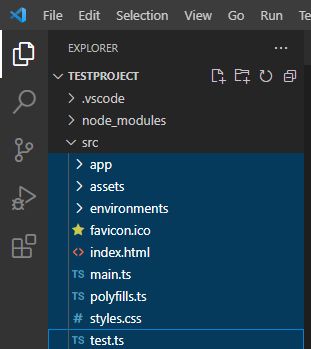
SRC Folder
This folder contains the files needed to create the UI of an application, main code files, all the business logic code related to our application.We can say that our application's 99% of the code is done under the Src folder.

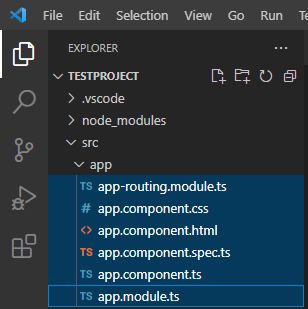
- app - This folder contains the files needed to create the UI of an application. It contains HTML, CSS, Module & Routing file.It Contains modules and components for our Angular application. It basically has,
- app.component.css - It is Contains the CSS code for the component.
- app.component.html - It is an HTML file which points to the app component. It is a template file for the angular application.
- app.component.spec.ts - It is a Unit testing file associated with app component. It can be generated using ng test command.
- app.component.ts - It is used to write entire functional logic in this TypeScript file.
app.module.ts - It is an TypeScript file holds all dependencies related to components. Here we will use NgModule and define the Bootstrap component when start loading the application.
- assets - This folder store or contain all the static files of your application like images, fonts, etc. That are used in your application.
- environments - This folder contains 2 environments files, production & development files. We can do different configuration settings for our different environments.
- favicon - This file contains a small icon also known as a bookmark icon associated with your website tab when we open in browser.
- index.html - Index.html is our main HTML file which create by default we we create our Angular application. It didn't have any reference of CSS or javascript file in it. All references awill be dynamically insert into this page.
- main.ts - Main.ts file is used to tell angular starting point our application. It initializes the platform that means browser on which our application runs.
- polyfills File - Angular has new features which are not compatible with Internet Explorer or Firefox. These features are written in ES6 and typescript. To view these features on browsers we do some kind of environment setups it take place in polyfills file. So, the polyfills help to provide compatibility support for old browsers.
- style.css - Style.css is used to add or write global styling css in our application. Also, each component has its own styling but the style.css file will override or hidden this component level styling.
- test.ts - Test.ts file is used to initialize the testing environment in our application.

The below are the root files of Angular Application.
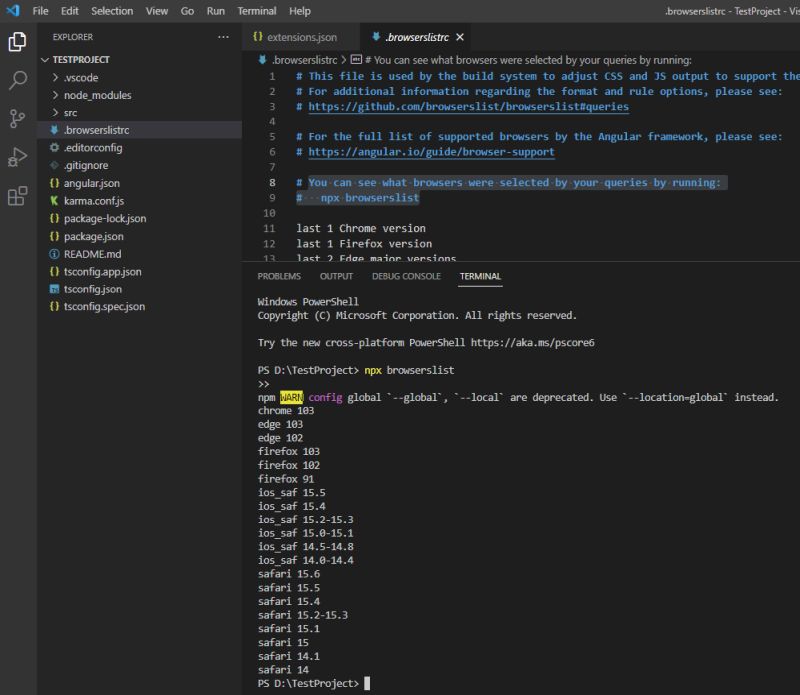
.Browserslistrc File
This file is used by the build system to adjust CSS and JS output to support the specified below browsers. You can see what browsers were selected by your queries by running: npx browserslist.

.EditorConfig File
Making code more readable is by far the most important reason to use it. This improves the maintainability of the project and the speed that people can work.
Gitignore File
As a name suggested gitignore file is a text file that tells Git which files or folders to be ignore from a project.
Angular.json File
This file is located in the root folder of the project. It provides project-specific configuration defaults for build and development tools provided by the Angular CLI command.
karma.conf.js File
This is the configuration file for the Karma Test Runner. It is used in Unit Testing. you can add configuration options for Jasmine open source framework. Jasmine is an open-source testing framework for JavaScript.
package-lock.json File
The package-lock.json is used to lock dependencies related to version number. Whenever we change something on the node_modules or package.json, this file will be generated and will associated with NPM.
Package.json File
This file holds various metadata which relevant to the project. This file is used to give information to NPM packages that allows it to identify the project as well as handle the project's dependencies. The main purpose of the file is to contain the information about the NPM packages that we have installed for our project.
Readme.md File
This file is created by default when we create project. It contains our project description about automatically reload application if any change in code and save the file. It also shows how to build and which Angular CLI version has been used.
Tsconfig.app.json File
This is a configuration file which overrides the tsconfig.json file with relevant app-specific configurations.
Tsconfig.json File
This is a typescript which contain compiler related information. This file contains all the settings for the typescript (ts) compiler. So when the application builds, the typescript compiler looks at the settings in this file fisrt and based on these settings, ts compiler compiles the code into javascript code, which can be understood by the browser.
.tsconfig.spec.json File
This file overrides the tsconfig.json file with app specific unit test configurations when we run the ng test command.
Prev Next
