Angular Pipes
Angular Pipes
Piles are used in angular to transform data such as strings, currency amounts, dates to display. In earlier version angular1 pipes are called filters. After angular1 version it is called pipes. To transform data angular pipes defines | character.
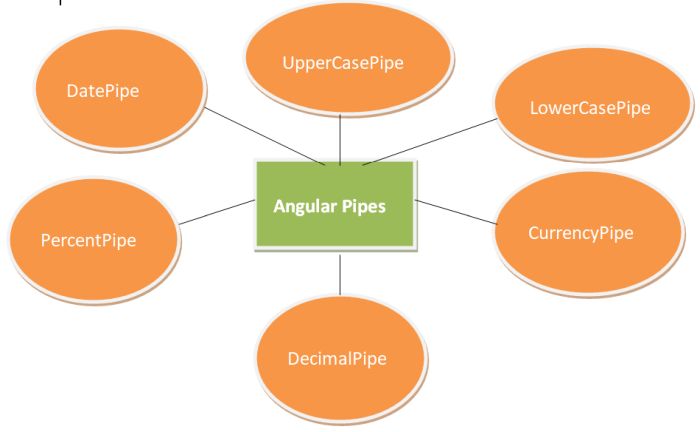
The following are most commonly used built-in pipes for data formatting as shown below:

- DatePipe
- UpperCasePipe
- LowerCasePipe
- CurrencyPipe
- DecimalPipe
- PercentPipe
1. DatePipe
DatePipe is used to change the input value or formate a date value.
Syntax
{{ value_expression | date [ : format [ : timezone [ : locale ] ] ] }}
The above syntax parameter defines :
- Format - It is optinal string parameter can be use or not. Default is mediumDate.
- Timezone - It is optinal string parameter can be use or not. Default is undefined.
- Locale -It is optinal string parameter can be use or not. Default is undefined.
There are some built-in format we can use in optional parameter to change date value.
- short
- medium
- long
- full
- shortDate
- mediumDate
- longDate
- fullDate
- shortTime
- mediumTime
- longTime
Now we'll see the above things with the help of example. Add the following code in app.component.ts
//DataPipe
Currentdate=new Date();Add the following code in app.component.html
<h2>Date Pipe</h2>
<b>Date-{{Currentdate | date}}</b><br/>
<b>LongDate-{{Currentdate | date:'longDate'}}</b><br/>2. UpperCasePipe
UpperCasePipe is used to change the input text to all UpperCase.
Add the following code in app.component.ts
// Upper Case Pipe
title = 'Example of Angular Pipes';Add the following code in app.component.html
<h2>UpperCase Pipe</h2>
<b>{{title | uppercase}}</b><br/>
3. LowerCasePipe
LowerCasePipe is used to change the input text to all LowerCase.
Add the following code in app.component.ts
// Lower Case Pipe
title = 'Example of Angular Pipes';Add the following code in app.component.html
<h2>LowerCase Pipe</h2>
<b>{{title | lowercase}}</b><br/>4. CurrencyPipe
CurrencyPipe is used to transform a number to the currency string.
Add the following code in app.component.ts
//Currency Pipe
currenychek:number=6754.28 Add the following code in app.component.html
<h2>Currency Pipe</h2>
<b>{{currenychek | currency:"USD"}}</b>5. DecimalPipe
DecimalPipe is used to transform a number into a string with a decimal point.
Add the following code in app.component.ts
//Decimal Pipe
Decimalcheck:number=7896.50787814Add the following code in app.component.html
<h2>Decimal Pipe</h2>
<b>{{Decimalcheck | number:'4.3'}}</b><br/>// 4 for Integer and 3 after decimal6. PercentPipe
PercentPipe is used to transform a number a number to a percentage string.
Add the following code in app.component.ts
//percent Pipe
Percentcheck:number=50.59;Add the following code in app.component.html
<h2>percent Pipe</h2>
<b>{{Percentcheck |percent}}</b>Now we can run the application and check output of all pipes. Add the following code in app.component.html
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
//DataPipe
Currentdate=new Date();
// Upper or Lower Case Pipe
title = 'Example of Angular Pipes';
//Currency Pipe
currenychek:number=6754.28
//Decimal Pipe
Decimalcheck:number=7896.50787814;
//percent Pipe
Percentcheck:number=50.59;
}Add the following code in app.component.html
<h2>Date Pipe</h2>
<b>Date-{{Currentdate | date}}</b><br/>
<b>LongDate-{{Currentdate | date:'longDate'}}</b><br/>
<h2>UpperCase Pipe</h2>
<b>{{title | uppercase}}</b><br/>
<h2>LowerCase Pipe</h2>
<b>{{title | lowercase}}</b><br/>
<h2>Currency Pipe</h2>
<b>{{currenychek | currency:"USD"}}</b><br/>
<h2>Decimal Pipe</h2>
<b>{{Decimalcheck | number:'4.3'}}</b><br/>// 4 for Integer and 3 after decimal
<h2>percent Pipe</h2>
<b>{{Percentcheck |percent}}</b><br/>
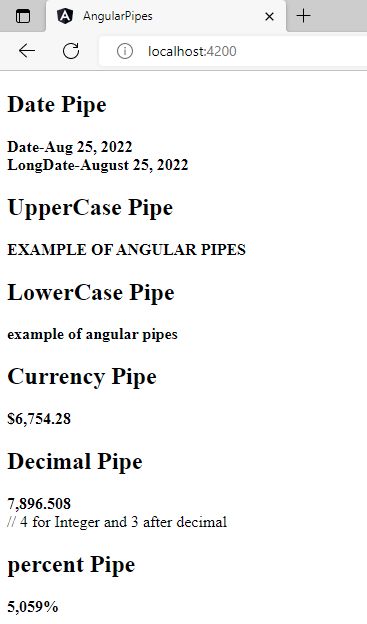
<router-outlet></router-outlet>Output

Prev Next
