Angular Component
Angular Component
Components are the basic building block of code. a component is a combination of Data, HTML Template and Logic in a view. Components allows re-usability that means we can create component once but we can reused many times within an application and even in other applications. A component can be reused throughout the application and even in other applications. Every angular app has atleast one component. The angular application have more than one components. Each component have small part of UI code. These components works togeather to complete the application. One Angular applications have more then one components. Each component handles a small part of UI functionality. These components work together to produce the complete user interface of the application. The Angular Components are defined using @Component Decorator. This Decorator provides information about the component.
The Components consists of three main building blocks of code.

1. Template - The Templates are nothing but HTML codes along with the Angular specific HTML markups and directives.
2. Class - In class which is written in TypeScript. we use to write logic to the View. Class Contains the Properties & Methods. The Properties of a class can be bind to the view using Data Binding.
export class AppComponent {
title = 'ComponentDemo';
}@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})The above @Component decorator consists following:
- Selector
- It specifies the tag that can be used to call or render this component in HTML name with
. - TemplateUrl - It is used to indicates the path of the HTML template that will be used to display or render this component.
- StyleUrls - It is used to specifies an array of URLs for CSS style-sheet in the component.
CLI command to generate a component
ng generate component <component name> or foldername/<component name>
or
ng g c <component name> or foldername/<component name>
g - is the short name of generate
c - is the short name of component
Generate Angular Component using Angular CLI
We will explain component with the example. Suppose In case you are developing a website with header, footer, side bar and main page content. If we create that in angular. we create component fot all the header, footer, side bar and main page. Each component have small part of UI code. These components works togeather to complete the application.
Now create one by one Header , footer, sidebar, mainpage component. I have created first header component:

Now also need to create all the components one by one:
ng g c share/header
ng g c share/footer
ng g c share/sidebar
ng g c share/Mainpage
Now we will see created component inside share folder:

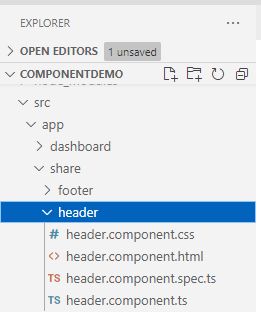
Now we expand header component and we noticed four file inside header.

- header.component.css - It is Contains the CSS code for the component.
- header.component.html - It is an HTML file which points to the app component. It is a template file for the angular application.
- header.component.spec.ts - It is a Unit testing file associated with app component. It can be generated using ng test command.
- header.component.ts - It is used to write entire functional logic in this TypeScript file.
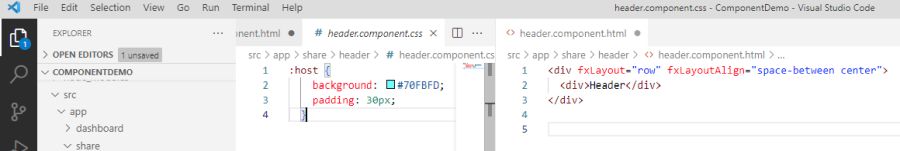
header.component.css is a CSS file for the component, header.component.html is an HTML file for the component where we will write HTML for a component.
We have added following code for header css and html file.

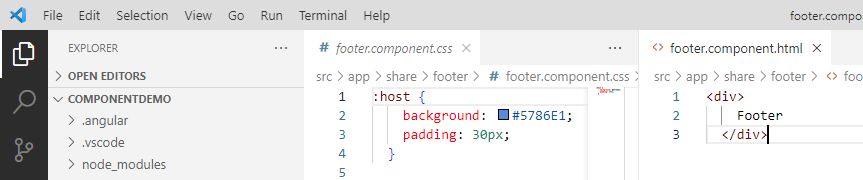
We have added following code for Footer css and html file.

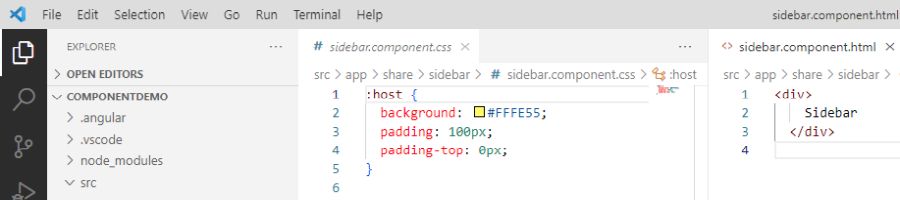
We have added following code for Sidebar css and html file.

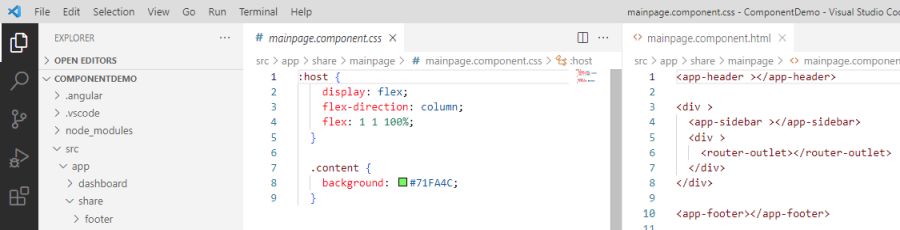
We have added following code for Mainbar css and html file.

Now we create a new file which named share.module.ts and add all the component to this module file we will see also later module. Now add the following code with that file:
import { NgModule } from '@angular/core';
import { CommonModule } from '@angular/common';
import { RouterModule } from '@angular/router';
import { FooterComponent } from './footer/footer.component';
import { HeaderComponent } from './header/header.component';
import { SidebarComponent } from './sidebar/sidebar.component';
import { MainpageComponent } from './mainpage/mainpage.component';
@NgModule({
imports: [
CommonModule,
RouterModule.forChild([])
],
exports: [
],
declarations: [
FooterComponent,
HeaderComponent,
SidebarComponent,
MainpageComponent,
]
})
export class ShareModule { }Now we will create a dashboard component to see all the section in page:
Now create a dashboard component:
ng g c dashboard

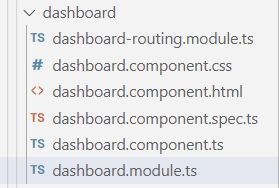
We have added two file inside it as we have added earlier.
dashboard-routing.module.ts
import { NgModule } from '@angular/core';
import { Routes, RouterModule } from '@angular/router';
import {MainpageComponent} from '../share/mainpage/mainpage.component';
import {DashboardComponent} from './dashboard.component';
const routes: Routes = [
{
path: '',
component: MainpageComponent,
children: [
{ path: '', component: DashboardComponent }
]
}
];
@NgModule({
imports: [RouterModule.forChild(routes)],
exports: [RouterModule]
})
export class DashboardRoutingModule { }Now added following code in application file app.module.ts
import { NgModule } from '@angular/core';
import {RouterModule, Routes} from '@angular/router';
import { BrowserModule } from '@angular/platform-browser';
import { AppComponent } from './app.component';
import {ShareModule} from './share/share.module';
import {DashboardModule} from './dashboard/dashboard.module';
import {AppRoutingModule} from './app-routing.module'
import { DashboardComponent } from './dashboard/dashboard.component';
@NgModule({
declarations: [
AppComponent
],
imports: [
AppRoutingModule,
BrowserModule,
ShareModule,
DashboardModule
],
providers: [],
bootstrap: [AppComponent]
})
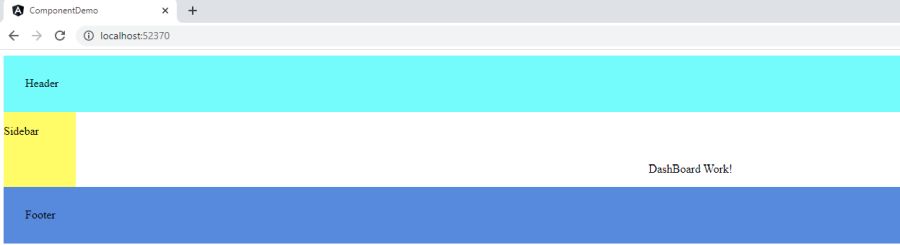
export class AppModule { }Now run the application using command ng serve:

You can also download code
Prev Next
