Angular Nested Routing
Nested Routing
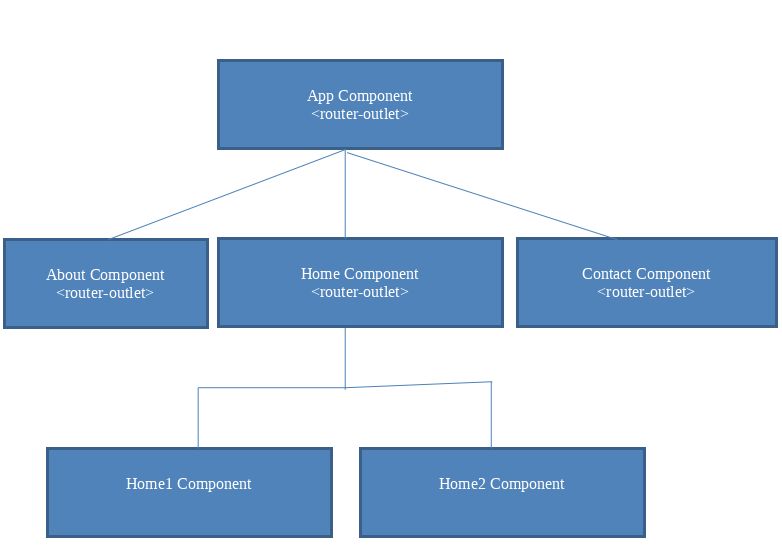
Nested routes arealso called parent child routing. a parent component control the rendering of a child component. In this tutorial, we will show you we need to create one parent component and two or more child components. The following figure shown how we can create component tree to understand nested routing.

In the above figure, Firstly we create three parent component Home, About, Contact. After the we create Home1 and Home2 component inside parent home component. Then we will see how we can apply routing on child components.
Create an application
The following command uses the Angular CLI to create a Angular application. The application name in the following example is Angular Routing.
ng new AngularRouting
Adding components for routing
The following command uses the Angular CLI to create component. The components name in the following example is home, about, contact.
ng generate component home
ng generate component about
ng generate component contactAfter that we create child component of home conmponent.
ng generate component home/home1
ng generate component home/home2After creating our components, we will three components in separate folders shown in below image.

Firstrly we create routing for root or parent components which are home, about, contact. The following code will be added to the app-routing.module.ts.
import { NgModule } from '@angular/core';
import { RouterModule, Routes } from '@angular/router';
import { HomeComponent } from './home/home.component';
import { ContactComponent } from './contact/contact.component';
import { AboutComponent } from './about/about.component';
import { HomeModule } from './home/home.module';
const routes: Routes = [
{ path: 'home', component:HomeComponent},
{ path: 'about', component: AboutComponent },
{ path: 'contact', component: ContactComponent },
];
@NgModule({
imports: [HomeModule,RouterModule.forRoot(routes)],
exports: [RouterModule],
})
export class AppRoutingModule { }Also need to add following code to app.module.ts
import { NgModule } from '@angular/core';
import { BrowserModule } from '@angular/platform-browser';
import { AppRoutingModule } from './app-routing.module';
import { AppComponent } from './app.component';
import { NotfoundComponent } from './notfound/notfound.component';
@NgModule({
declarations: [
AppComponent,
NotfoundComponent,
],
imports: [
BrowserModule,
AppRoutingModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }
Now add the following code to the home.component.html
<h3>Home</h3>
<ul>
<li>
<a [routerLink]="'home1'"
routerLinkActive="active"> Home1 </a>
</li>
<li>
<a
[routerLink]="'home2'" routerLinkActive="active">Home2 </a>
</li>
</ul>
<router-outlet></router-outlet>
Now we will open home.component.html from the home folder and add the
following code to show on browser lator.
<h3>Home</h3>
<ul>
<li>
<a [routerLink]="'home1'" routerLinkActive="active"> Home1 </a>
</li>
<li>
<a [routerLink]="'home2'" routerLinkActive="active">Home2 </a>
</li>
</ul>
<router-outlet></router-outlet>
Now we will open Home1.component.html inside the home folder and add the following code to show on browser lator.
Now we will open Home2.component.html inside the home folder and add the following code to show on browser lator.
<p> Clicked on Home2</p>
Now we have also created two files inside home folder.
1. home-routing.module.ts
Add the following code with it.
import { NgModule } from '@angular/core';
import { RouterModule, Routes } from '@angular/router';
import { HomeModule } from './home.module';
import { HomeComponent } from './home.component';
import { Home1Component } from './home1/home1.component';
import { Home2Component } from './home2/home2.component';
const routes: Routes = [
{ path: 'home', component:HomeComponent,
children: [
{
path: 'home1', // child route path
component: Home1Component // child route component that the router renders
},
{
path: 'home2',
component: Home2Component // another child route component that the router renders
},
],
}
];
@NgModule({
imports: [RouterModule.forRoot(routes)],
exports: [RouterModule]
})
export class homeRoutingModule { }2. home.module.ts
Add the following code with it.
import { NgModule } from '@angular/core';
import { CommonModule } from '@angular/common';
import { homeRoutingModule } from './home-routing.module';
import { HomeComponent } from './home.component';
import { Home1Component } from './home1/home1.component';
import { Home2Component } from './home2/home2.component';
@NgModule({
declarations: [HomeComponent,Home1Component,Home2Component],
imports: [
CommonModule,
homeRoutingModule
]
})
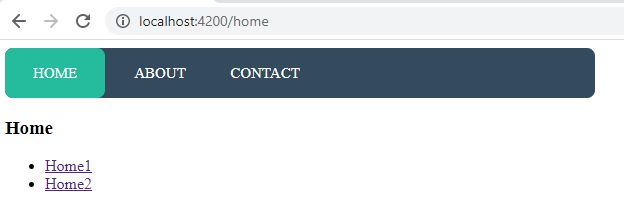
export class HomeModule { }Now We run the application.

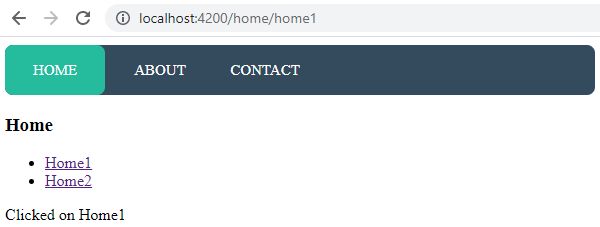
Now click on the link Home1

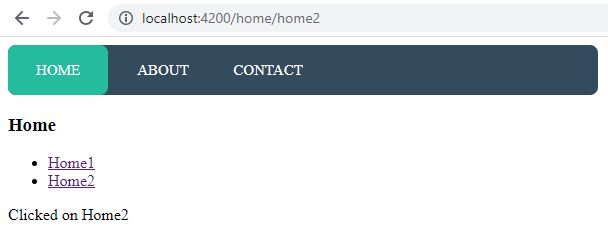
Now click on the link Home2

Prev Next
