Angular Service
Service
A service is a program that are usually written to perform a specific task or purpose to users. Some common example of service such as file transfer, printing and communication.
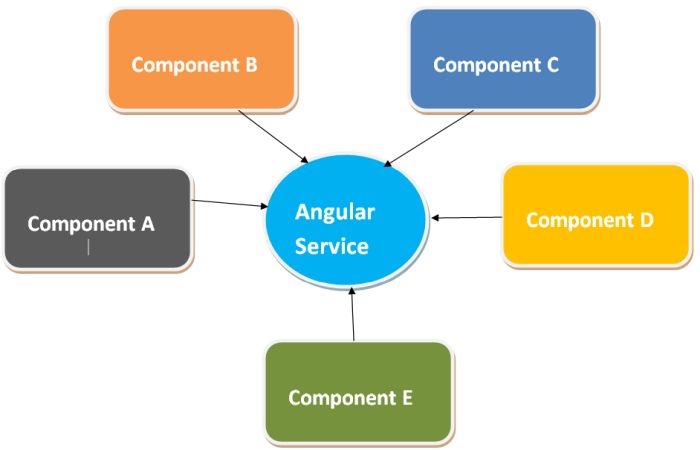
Angular Service
When you develop a project many times developers use the same code again and again. In angular also repetitive code in multiple components becomes difficult to manage the code. It will increase the size of the angular project or application. So you need to write such a code which will reusable. To handle that type of situation in angular you can create Services class. In an angular application, the service is responsible for providing the data to the component or specific component task. The following purpose you can use angular service.

The following purpose you can use angular service.
- It is used to share data across components
- To Write Business logic
- To handle the external interactions, like to get the data from API.
- One service can use in many component called reusable.
Here, you'll see how to createnservice, register the service and inject and use the service in angular application.
- Create the service
- Register the service.
- Inject the service and use
Create an application
The following command uses the Angular CLI to create a Angular application. The application name in the following example is angularservice.
ng new angularservice1. Create the Service
The following command uses the Angular CLI to create service. The service name Employee in the following example:
ng g service EmployeeNow open the service file employee.service.ts looks like that:
import { Injectable } from '@angular/core';
@Injectable({
providedIn: 'root'
})
export class EmployeeService {
constructor() { }
}The @Injectable decorator accepts a metadata object for the service. @Injectable() Decorator that marks a class as available to be provided and injected as a dependency.
Add the following code with employee service
import { Injectable } from '@angular/core';
@Injectable({
providedIn: 'root'
})
export class EmployeeService {
getAllemployee() {
return [
{
ID: '1', Name: 'Rohatash', Gender: 'Male'
},
{
ID: '2', Name: 'Rajesh', Gender: 'Male'
},
{
ID: '3', Name: 'Rahul', Gender: 'Male'
},
{
ID: '4', Name: 'Ritesh', Gender: 'Male'
},
{
ID: '5', Name: 'Ravindar', Gender: 'Male'
},
{
ID: '6', Name: 'Deepak', Gender: 'Male'
},
{
ID: '7', Name: 'Manoj', Gender: 'Male'
},
{
ID: '8', Name: 'Deepali', Gender: 'Female'
}
]}
}
2. Register the Service
Add the following service reference in app.module.ts
import { NgModule } from '@angular/core';
import { BrowserModule } from '@angular/platform-browser';
import { AppRoutingModule } from './app-routing.module';
import { AppComponent } from './app.component';
import { EmployeeService } from './employee.service';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
AppRoutingModule
],
providers: [EmployeeService],
bootstrap: [AppComponent]
})
export class AppModule { }
3.Inject the service and use
Now need to add the service in app.component.ts
import { Component } from '@angular/core';
import { EmployeeService } from './employee.service';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
employee:any = [];
constructor(private _EmployeeService: EmployeeService) { } // Created constructor for service
ngOnInit() {
this.employee= this._EmployeeService.getAllemployee(); // Call the service
}
}Now need to add the service in app.component.html
<table border="1" cellpadding="0" cellspacing="0">
<thead>
<tr style="background-color:blue; color:white">
<th>Employee ID</th>
<th>Name</th>
<th>Gender</th>
</tr>
</thead>
<tbody>
<tr *ngFor='let empobj of employee'>
<td>{{empobj.ID }}</td>
<td>{{empobj.Name }}</td>
<td>{{empobj.Gender }}</td>
</tr>
</tbody>
</table>Now run the application. It will show all the employee list.

Prev Next
