Angular Output
@Output Decorator in Angular
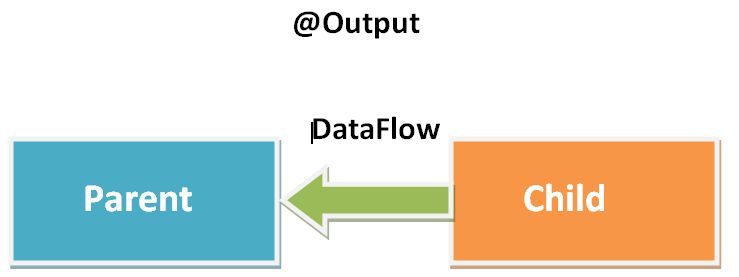
@Output decorator is the reverse of the @Input decorator. @Output is a way to communicate or share data child to parent components or directives. Data flow will be child to parent that means it will be available properties for other components. That is shown in the below figure parent directives or components receive its value from its child component.

Here, we'll create a parent component and child component in our application. So we will see how child transfer data to parent.
Create an application
The following command uses the Angular CLI to create a Angular application. The application name in the following example is anglar Output.
ng new anglaroutputAdding components
The following command uses the Angular CLI to create component. The components name in the following example is child, parent.
ng generate component child
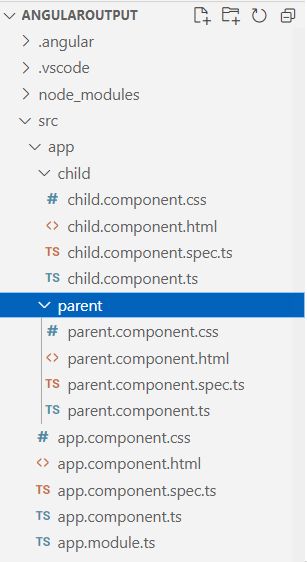
ng generate component parentAfter creating our components, we will see child, parent components in separate folders shown in below image.

Child Component
To use the @Output decorator in a child component class, first import EventEmitter and then decorate the property with @Output. Now add the following code to the child.component.ts.
import { Component, Input, EventEmitter, OnInit, Output } from '@angular/core';
@Component({
selector: 'app-child',
templateUrl: './child.component.html',
styleUrls: ['./child.component.css']
})
export class ChildComponent implements OnInit {
Addemplist: any[] =[];
@Input() Employee: any[]=[];
@Output() newItemEvent = new EventEmitter<{empid: string, name: string, gender: string}>();
addNewEmployee(empid: string, name: string, gender: string) {
this.newItemEvent.emit({empid, name, gender});
}
constructor() { }
ngOnInit() {
}
}In the above code we define an array with @Output decorator as:
@Output() newItemEvent = new EventEmitter<{empid: string, name: string, gender: string}>();
Employee array take data from parent component and bind that with child.component.html with following code.
EmpID: <input type="text" id="empid" #empid><br><br>
Name: <input type="text" id="nameid" #name><br><br>
Gender: <input type="text" id="gender" #gender><br><br>
<button type="button" (click)="addNewEmployee(empid.value, name.value, gender.value)">Add to parent list</button>
<br>
<br>
<br>
<table border="1" cellpadding="0" cellspacing="0" style="margin-left:900px">
<thead>
<tr style="background-color:blue; color:white">
<th>Employee ID</th>
<th>Name</th>
<th>Gender</th>
</tr>
</thead>
<tbody>
<tr *ngFor='let empobj of Employee'>
<td>{{empobj.ID }}</td>
<td>{{empobj.Name }}</td>
<td>{{empobj.Gender }}</td>
</tr>
</tbody>
</table>Parent Component
Now add the following code to the parent.component.ts
import { Component, OnInit } from '@angular/core';
@Component({
selector: 'app-parent',
templateUrl: './parent.component.html',
styleUrls: ['./parent.component.css']
})
export class ParentComponent implements OnInit {
constructor() { }
ngOnInit() {
}
emplist: any[] = [
{
ID: '1', Name: 'Rohatash', Gender: 'Male'
},
{
ID: '2', Name: 'Rajesh', Gender: 'Male'
},
{
ID: '3', Name: 'Rahul', Gender: 'Male'
},
{
ID: '4', Name: 'Ritesh', Gender: 'Male'
},
{
ID: '5', Name: 'Ravindar', Gender: 'Male'
},
{
ID: '6', Name: 'Deepak', Gender: 'Male'
},
{
ID: '7', Name: 'Manoj', Gender: 'Male'
},
{
ID: '8', Name: 'Deepali', Gender: 'Female'
}
];
addEmployee(empid: any,name: any, gender: any) {
this.emplist.push( {
ID: empid, Name: name, Gender: gender
});
}
}With @Output Angular passes the value for emplist to the parent so that it renders as added employee list.
Add the following code in parent.component.html
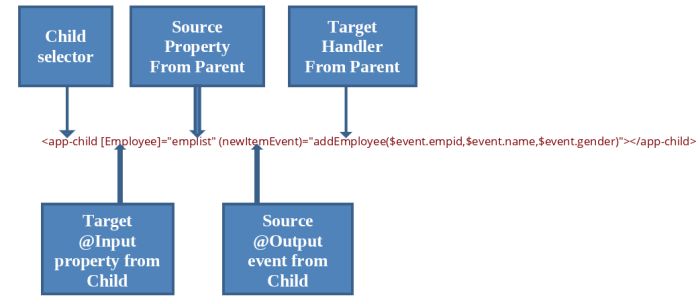
<app-child [Employee]="emplist" (newItemEvent)="addEmployee($event.empid,$event.name,$event.gender)"></app-child>The following diagram shows this structure of line
<app-child [Employee]="emplist"
(newItemEvent)="addEmployee($event.empid,$event.name,$event.gender)"></app-child>

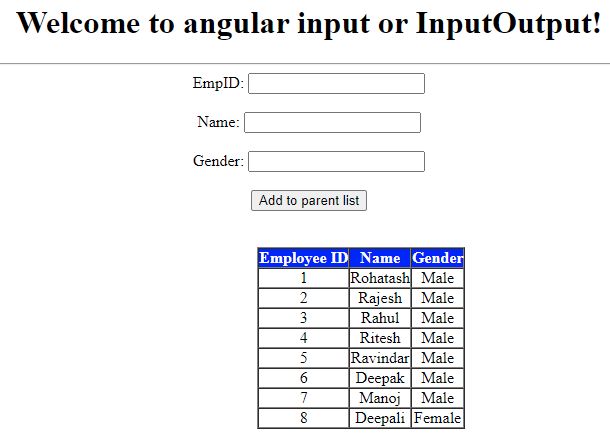
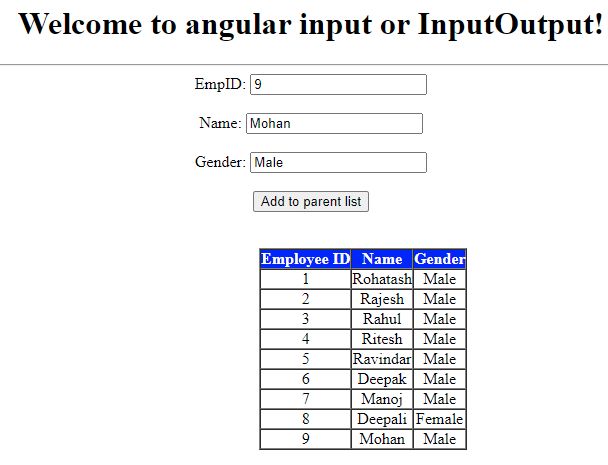
Now run the application.

Now add the employee id, name and gender and click the button it will add new record in the table.

a class="prevBtn" href="../angular-input"> Prev Next
