Angular Template Driven Form
Angular Form Introduction
Forms are an important part of any web application. Practically every application comes with different forms to be filled in by the users. So it is used to perform many data-entry tasks. You can build almost any kind of form with an Angular template such as login forms, contact forms and any business form.
Some basic things related to the angular form:
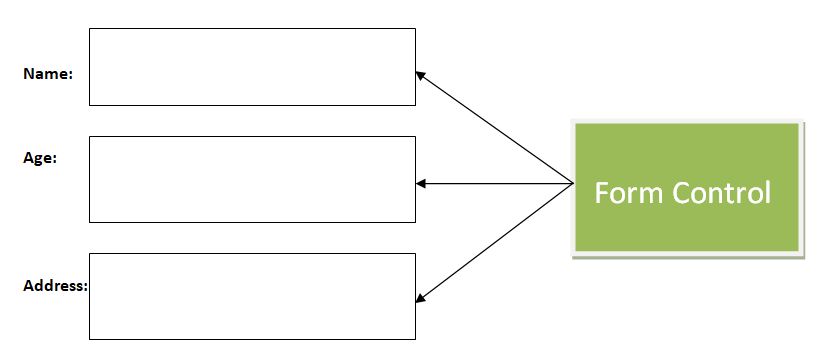
Form Control
Form Control is a class that enables validation. For each input field an instance of this class is created. So it show the validation for each HTML Element.

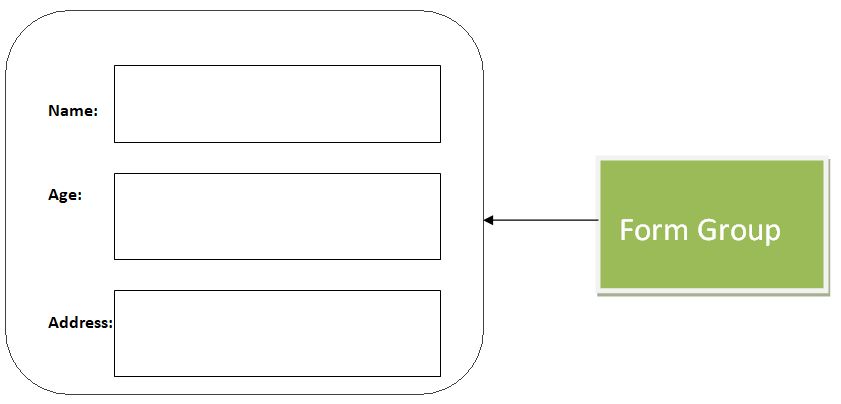
Form Group Control
FormGroup class represents a group of controls. A form can have multiple control groups. The Form Group class returns true if all the controls are valid and also provides validation errors, if any.

There are two different approaches to handling user input through forms in Angular.
- Template Driven Form
- Reactive Form
Here, In this tutorial we will shows you how to create Template Driven Form in Angular.
1. Template Driven Form
In this method, HTML tag is used to create forms such as login forms, contact forms. Angular automatically interprets and creates a form object representation for the HTML tag. Template driven forms use two way data binding to update the data model in the component as changes are made in the template and vice versa.
In template-driven forms, The directive NgModel is used to create and manage a FormControl instance for a given form HTML element.

Build a template-driven form Template-driven forms defines following directives defined in the FormsModule.
- NgModel - It is used to create FormControl instance for each of child HTML control or element which has ngModel directive. When value changes in the bind form element with changes in the data model, allowing you to respond to change user input with input validation and error handling.
- NgForm - It is used to create a top-level FormGroup
instance and binds it to a element to track aggregated form value and
validation status. As soon as you import FormsModule, this directive becomes
active by default on all tags. You don't need to add a special selecto
The ngForm does the following things:
- Binds itself to the Form> directive
- Creates a top-level FormGroup instance
<form #EmployeeForm="ngForm">
- NgModelGroup - It is used to create and binds a FormGroup instance to a HTML DOM element.
Creating Template Driven Form
Template-driven Form is easy to use to create simple form. Template-driven Form uses directives ngForm, ngModel and reference name(#refName) for creating forms. When we start creating angular template driven form, The Following steps to do as shown below:
- The Angular detects the <form> tag and converts the form to the Angular Form.
- NgModel directive added to each form HTML element, which converts them to FormControl.
- Finally, submit event is execute via event binding.
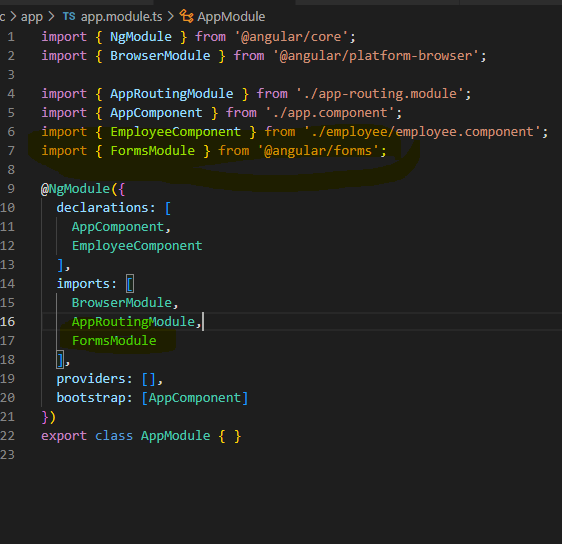
Import FormsModule
Fistly when we use form in angular need to import FormsModule in app.module.ts file

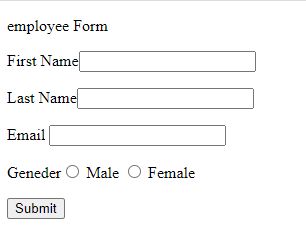
Now we have added the following HTML Code in app.component.html
<form #EmployeeForm="ngForm" (ngSubmit)="onSubmit(EmployeeForm)">
<p>employee Form</p>
<p>
<label for="firstname">First Name</label>
<input type="text" name="firstname" ngModel>
</p>
<p>
<label for="lastname">Last Name</label>
<input type="text" name="lastname" ngModel>
</p>
<p>
<label for="email">Email </label>
<input type="text" id="email" name="email" ngModel>
</p>
<p>
<label for="gender">Geneder</label>
<input type="radio" value="male" name="gender" ngModel> Male
<input type="radio" value="female" name="gender" ngModel> Female
</p>
<p>
<button type="submit">Submit</button>
</p>
</form>
<router-outlet></router-outlet>Here, ngModel will use the name attribute to create the FormControl instance for each of the Form field it is attached.
Now add the following code in app.component.ts file.
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'TemplateDreivenForm';
onSubmit(EmployeeForm:any) {
console.log(EmployeeForm.value);
}
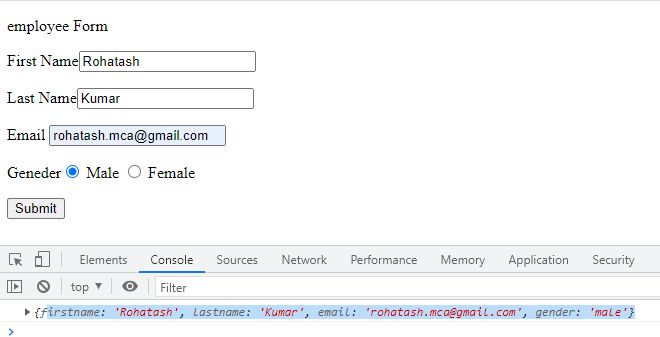
}Now run the application. The following output will shown:

Now fill the form and press F12 to show the console output.

Prev Next
