Angular ng serve vs ng build
In this tutorial you will learn the difference between ng serve and ng build command with use example.
ng Serve
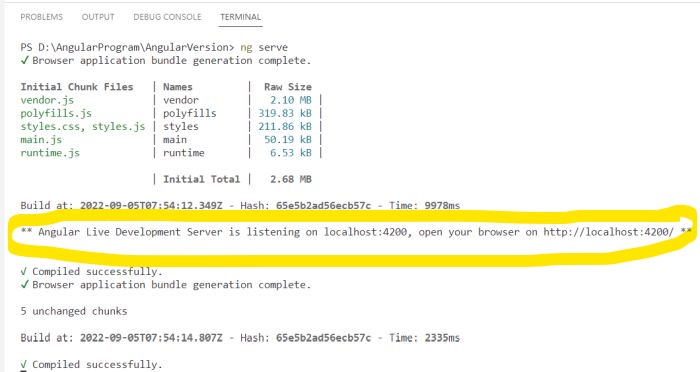
The ng serve command is used to build the angular application in the memory without saving the artifacts to any external folder and runs the application on local CLI development web server. So it makes development fast for local and iterative developments and also for builds. If you make any change in the application. The changes are captured and reflected instantly on the UI window. This is also avoids starting and stopping the server again and again.
Now run the application and you will see the local CLI development web server - http://localhost:4200/

ng Build
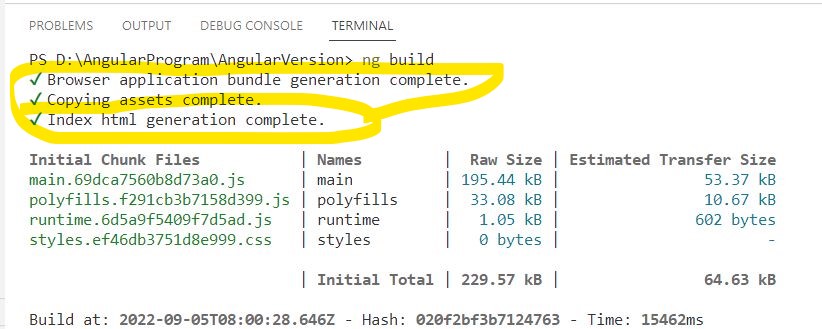
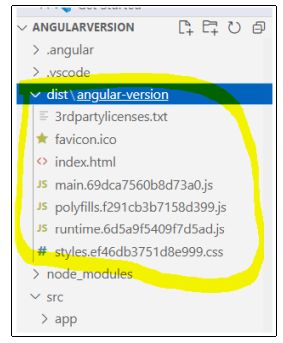
The ng build command is intentionally for building the apps and deploying the build artifacts. So ng build command writes generated build artifacts to the output folder in the application. By default location of the output folder is - dist/
Now run the application and you will see the file that was in the output folder.

Now you can see the ng build command writes generated build artifacts to the output folder in the application. By default location of the output folder is - dist/

If you wat to upload these file on server. So you can also publish on IIS.
Both commands ng build and ng serve will clear the output folder before they build the project.
If we change any project file then The ng build --watch command will regenerate output files. This --watch flag is useful if you're building during development and are automatically re-deploying changes to another server.
Prev Next
