Angular Custom Pipe
Angular Custom Pipe
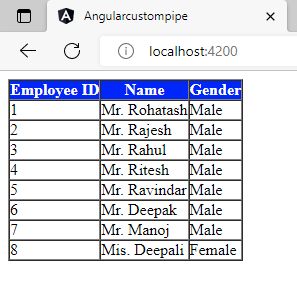
In this tutorials we will see how to create angural custom pipe with an example. We will understand that with the employee name list. suppose we have created a student list without prefix Mr. or Mis. before the name of the employee. In future we need to add name add Mr.or Mis. prefixed before the name of the employee so we will make a custom pipe for it.

In the above image we have the list of employees when we created list of employee we have not added Mr. or Mis prefix before the name. In future there is some change in the requirement need to add prefix before the name. T do that you can simply create a custom pipe and use it.
Create an application
The following command uses the Angular CLI to create a Angular application. The application name in the following example is angularcustompipe.
ng new angularcustompipe
Add the following code in app.component.ts
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
Employee: any[] = [
{
ID: '1', Name: 'Rohatash', Gender: 'Male'
},
{
ID: '2', Name: 'Rajesh', Gender: 'Male'
},
{
ID: '3', Name: 'Rahul', Gender: 'Male'
},
{
ID: '4', Name: 'Ritesh', Gender: 'Male'
},
{
ID: '5', Name: 'Ravindar', Gender: 'Male'
},
{
ID: '6', Name: 'Deepak', Gender: 'Male'
},
{
ID: '7', Name: 'Manoj', Gender: 'Male'
},
{
ID: '8', Name: 'Deepali', Gender: 'Female'
}
];
}
Add the following code in app.component.html
<table border="1" cellpadding="0" cellspacing="0">
<thead>
<tr style="background-color:blue; color:white">
<th>Employee ID</th>
<th>Name</th>
<th>Gender</th>
</tr>
</thead>
<tbody>
<tr *ngFor='let empobj of Employee'>
<td>{{empobj.ID }}</td>
<td>{{empobj.Name }}</td>
<td>{{empobj.Gender }}</td>
</tr>
</tbody>
</table>Now run the application. It will display list of employee.

Change in Requirement
In future there is slightly change requirement, now they want to show the prefix which depend on the gender of the employee. So we need to add Mr. or Mis. prefix before the name of the employee. To do that we create a custom pipe.
Creating Angular Custom Pipe
The following command uses the Angular CLI to create a Angular custom pipe. The application name in the following example is nameprefix.
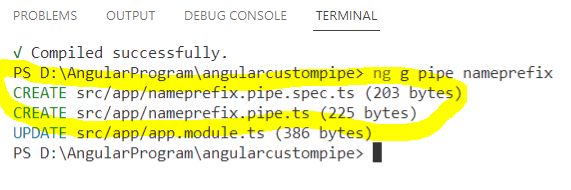
ng g pipe nameprefixwhen you type ng g pipe nameprefix and
press enter, it create automatically two files which are shown in below image
within the app folder. it also update the app.module.ts file.

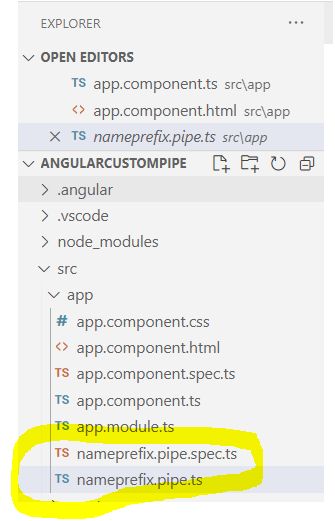
We will see created file in the project file structure.

Now, open nameprefix.pipe.ts file and then copy and paste the following code in it.
import { Pipe, PipeTransform } from '@angular/core';
@Pipe({
name: 'nameprefix'
})
export class NameprefixPipe implements PipeTransform {
transform(name: string, gender: string): string {
if (gender.toLowerCase() == "male")
return "Mr. " + name;
else
return "Mis. " + name;
}
}Registering the Custom Pipe in Application Module file
When we create pipe by default it will register in app.module.ts file
import { NgModule } from '@angular/core';
import { BrowserModule } from '@angular/platform-browser';
import { AppComponent } from './app.component';
import { NameprefixPipe } from './nameprefix.pipe';
@NgModule({
declarations: [
AppComponent,
NameprefixPipe
],
imports: [
BrowserModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }
Now in the final step we add the create pipe in app.component.html file
<table border="1" cellpadding="0" cellspacing="0">
<thead>
<tr style="background-color:blue; color:white">
<th>Employee ID</th>
<th>Name</th>
<th>Gender</th>
</tr>
</thead>
<tbody>
<tr *ngFor='let empobj of Employee'>
<td>{{empobj.ID }}</td>
<td>{{empobj.Name| nameprefix:empobj.Gender}}</td>
<td>{{empobj.Gender }}</td>
</tr>
</tbody>
</table>Now run the application and validate with prefix. It will work fine.

Prev Next
