jQuery Get Started
In this tutorial, we will learn how to add jQuery reference to your web pages. We will add jQuery reference to download in application folder and reference it with the HTML <script> tag. If you don't want to download and host jQuery yourself, you can include it from a CDN.
There are several ways to start using jQuery on your web site.
Downloading jQuery
There are two versions of jQuery available for downloading as named following:
- Production version - This is for your live website because it has been minified and compressed
- Development version - This is for testing and development (uncompressed and readable code)
Both versions can be downloaded from.
Adding jQuery in WebPage
The jQuery library is a single JavaScript file, and you reference it with the HTML <script> tag should be inside the <head> section.
<head>
<script src="jquery-3.6.4.min.js"></script>
</head>After downloading the jQuery file you can see it has .js extension, therefore you can include the jQuery file in your HTML document with the <script> element just like you include normal JavaScript files.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>My First jQuery Application</title>
<link rel="stylesheet"
type="text/css" href="/examples/css/style.css">
<script
src="https://code.jquery.com/jquery-3.6.4.min.js"></script>
</head>
<body>
<h1>Tutorials Trend</h1>
</body>
</html> Output

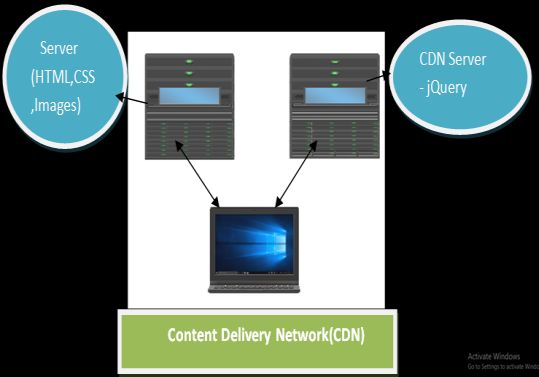
jQuery CDN(Content Delivery Network)
CDNs can offer a performance benefit by hosting jQuery on servers spread across the globe. If you don't want to download and host jQuery yourself, you can include it from a CDN. Google is an example of someone who host jQuery.

Google CDN
<head>
<script
src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.4/jquery.min.js"></script>
</head>
Advantage of using CDN
When you use CDN get following advantage.
- It reduces the load from your server.
- It saves bandwidth.
- When any user visit on other website it save in browser, as a result next time easily load.
Creating Your First jQuery Web Page
In this section, we will perform a simple jQuery operation by changing the color of the heading text from the default black color to Green.
Example
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>My First jQuery Application</title>
<link rel="stylesheet"
type="text/css" href="/examples/css/style.css">
<script
src="https://code.jquery.com/jquery-3.6.4.min.js"></script>
</head>
<body>
<h1>Tutorials Trend</h1>
</body>
</html>Output

Prev Next
