jQuery Dimension
jQuery provides several important methods to get and set the CSS dimensions for the various properties.
jQuery Dimension Methods
Following are the methods to manipulate CSS dimensions for the various properties of the HTML elements.
- width() - This method is used to get or set the width of an element.
- height() - This method is used to get or set the height of an element.
- innerWidth() - This method is used to get or set the inner width of an element.
- innerHeight() - This method is used to get or set the inner height of an element.
- outerWidth() - This method is used to get or set the outer width of an element.
- outerHeight() - This method is used to get or set the outer height of an element.
1. jQuery width() Method
jQuery width() method is used to get and set the width of an element.
Syntax
$(selector).width([val]);
Example
Let's try the following example to get and set the width of a div element.
<!DOCTYPE html>
<html>
<head>
<script src="jquery.min.js"></script>
<script>
$(document).ready(function() {
$("#btn1").click(function(){
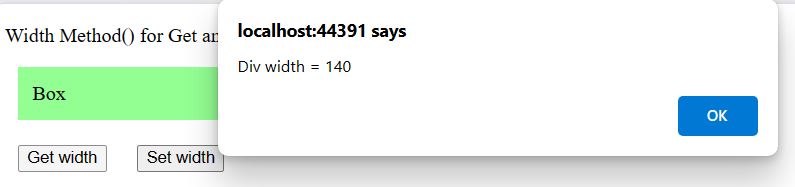
alert("Div width = " + $("div").width()); // GET Width
});
$("#btn2").click(function(){
$("div").width("200px"); // Set Width
});
});
</script>
<style>
button{margin:10px;cursor:pointer}
div{ margin:10px;padding:12px; width:140px;}
</style>
</head>
<body>
<p>Width Method() for Get and Set</p>
<div style="background-color:#93ff93;">Box</div>
<button id="btn1">Get width</button>
<button id="btn2">Set width</button>
</body>
</html>
Output

Now click on the Get button to get width of div element.

Now click on the Set button to Set width of div element.

2. jQuery height() Method
jQuery height() method is used to get and set the height of an element.
Syntax
$(selector).height([val]);
Example
Let's try the following example to get and set the height of a div element.
<!DOCTYPE html>
<html>
<head>
<script src="jquery.min.js"></script>
<script>
$(document).ready(function() {
$("#btn1").click(function(){
alert("Div width = " + $("div").height()); // GET Width
});
$("#btn2").click(function(){
$("div").height("200px"); // Set Width
});
});
</script>
<style>
button{margin:10px;cursor:pointer}
div{ margin:10px;padding:12px; width:140px;}
</style>
</head>
<body>
<p>height Method() for Get and Set</p>
<div style="background-color:#93ff93;">Box</div>
<button id="btn1">Get height</button>
<button id="btn2">Set height</button>
</body>
</html>Output

Now click on the Get button to get height of div element.

Now click on the Set button to Set height of div element.

3. jQuery innerWidth() Method
The innerWidth() method returns the width of an element (includes padding).
$(selector).innerWidth([val]);
Example
Let's try the following example to get the innerWidth of a div element.
<!DOCTYPE html>
<html>
<head>
<script src="jquery.min.js"></script>
<script>
$(document).ready(function(){
$("button").click(function(){
var txt = "";
txt += "Width of div: " + $("#div1").width() + "</br>";
txt += "Inner width of div: " + $("#div1").innerWidth() + "</br>";
$("#div1").html(txt);
});
});
</script>
</head>
<style>
#div1 {
height: 100px;
width: 200px;
padding: 10px;
margin: 3px;
border: 1px solid blue;
background-color: lightgreen;
color:black;
}
</style>
<body>
<div id="div1"></div>
<br>
<button>Display innerwidth of div</button>
</body>
</html>Output

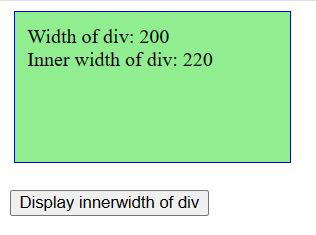
Now click on the Display innerwidth of div button to get innerwidth of div element.

4. jQuery innerHeight() Method
The innerHeight() method returns the height of an element (includes padding).
$(selector).innerHeight([val]);
Example
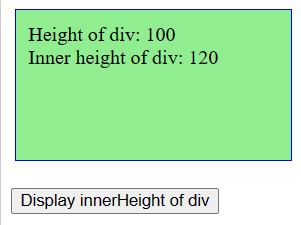
Let's try the following example to get the innerHeight of a div element.
<html>
<head>
<script src="jquery.min.js"></script>
<script>
$(document).ready(function(){
$("button").click(function(){
var txt = "";
txt += "Height of div: " + $("#div1").height() + "</br>";
txt += "Inner height of div: " + $("#div1").innerHeight() + "</br>";
$("#div1").html(txt);
});
});
</script>
</head>
<style>
#div1 {
height: 100px;
width: 200px;
padding: 10px;
margin: 3px;
border: 1px solid blue;
background-color: lightgreen;
color:black;
}
</style>
<body>
<div id="div1"></div>
<br>
<button>Display innerHeight of div</button>
</body>
</html>Output

Now click on the Display innerHeight of div button to get innerHeight of div element.

5. jQuery outerWidth() Method
jQuery outerWidth() method returns the width of an element (includes padding and border).
$(selector).outerWidth([val]);
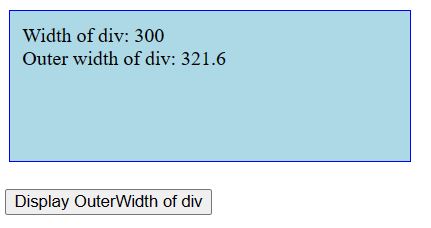
Example
<html>
<head>
<script src="jquery.min.js"></script>
<script>
$(document).ready(function(){
$("button").click(function(){
var txt = "";
txt += "Width of div: " + $("#div1").width() + "</br>";
txt += "Outer width of div: " + $("#div1").outerWidth() + "</br>";
$("#div1").html(txt);
});
});
</script>
<style>
#div1 {
height: 100px;
width: 300px;
padding: 10px;
margin: 3px;
border: 1px solid blue;
background-color: lightblue;
}
</style>
</head>
<body>
<div id="div1"></div>
<br>
<button>Display OuterWidth of div</button>
</body>
</html>Output

Now click on the Display OuterWidth of div button to get OuterWidth of div element.

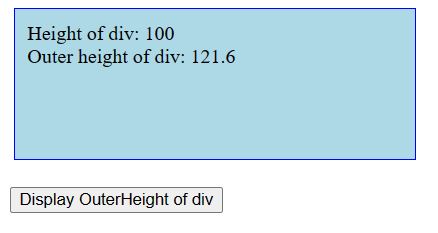
6. jQuery outerHeight() Method
jQuery outerHeight() method returns the height of an element (includes padding and border).
$(selector).outerHeight([val]);
Example
<html>
<head>
<script src="jquery.min.js"></script>
<script>
$(document).ready(function(){
$("button").click(function(){
var txt = "";
txt += "Height of div: " + $("#div1").height() + "</br>";
txt += "Outer height of div: " + $("#div1").outerHeight() + "</br>";
$("#div1").html(txt);
});
});
</script>
<style>
#div1 {
height: 100px;
width: 300px;
padding: 10px;
margin: 3px;
border: 1px solid blue;
background-color: lightblue;
}
</style>
</head>
<body>
<div id="div1"></div>
<br>
<button>Display OuterHeight of div</button>
</body>
</html>Output

Now click on the Display outerHeight of div button to get outerheight of div element.

Prev Next
