JSON Introduction
In this tutorial, you will be able to learn about JSON format in details with following points:
- JSON Introduction
- Why use JSON?
- Advantages of JSON
- Disadvantages of JSON
- How JSON Works?
JSON Introduction
The below following points defines the JSON.
- Douglas Crockford originally specified the JSON format in the early 2000s. He and Chip Morningstar sent the first JSON message in April 2001.
- JSON stands for JavaScript Object Notation is a standard text-based format for representing structured data based on JavaScript object syntax .
- JSON is the leading data interchange format for web applications.
- JSON filenames use the extension .json
JSON is based on two types of structures:
- A group of name/value combinations. This is implemented as an object, record, struct, dictionary, hash table, keyed list, or associative array in a variety of languages.
- An ordered list of values. In most languages, this is realized as an array, vector, list, or sequence.
These are universal data structures. They are essentially supported by all contemporary or modern programming languages. It makes sense for a data format to be built on these structures and to be convertible with computer languages.
The following figure defines JSON more clearly.

Why use JSON?
When you start use JSON, Most developers have the question in mind why should we use JSON data format when we have other options like YAML, XML, etc. Before JSON, the communication between client and server was inefficient, as the server was overburdened with a heavy workload.
For instance, your web browser was only supposed to display things like outcomes of a web page search or any query result without any backend technicalities. The server was responsible for the remaining duties, which included handling and forwarding requests. Therefore, a simple, text-based structure like the JSON format was required to address all of these issues.
The points listed below make JSON more useable when compared to other formats.
- JSON is a lightweight data-interchange format - JSON is more lightweight than XML because it mainly contains the data that needs to be transferred, rather than a lot of markup used to define the structure of the data.
- JSON is used to send data between computers - JSON data can easily be sent between computers, and used by any programming language.
- JSON is language independent can be combined with C++, Java, Python and many other languages.
- JSON supports array, object, string, number and values.
Advantages of JSON
The below following points defines JSON advantages.
- JSON stores all the data in an array so data transfer makes easier. That’s why JSON is the best for sharing data of any size even audio, video, etc.
- It has fairly simple syntax. It executes and responds more quickly because of the short size and light weight of its syntax.
- Easy parsing makes it a convenient choice for storing and transmitting data.
- JSON has a wide range for the browser support compatibility with the operating systems, it doesn’t require much effort to make it all browser compatible.
- JSON is supported by many different programming languages and technologies, including JavaScript, Python, Ruby, and many others.
Disadvantages of JSON
The below following points defines JSON Disadvantages.
- The biggest drawback of JSON is the lack of error handling; if there is even a small problem in the JSON script, you will not receive structured data.
- When used with some unapproved browsers, JSON can be rather harmful.
- We can only use a small number of supported tools when developing JSON.
How JSON Works?
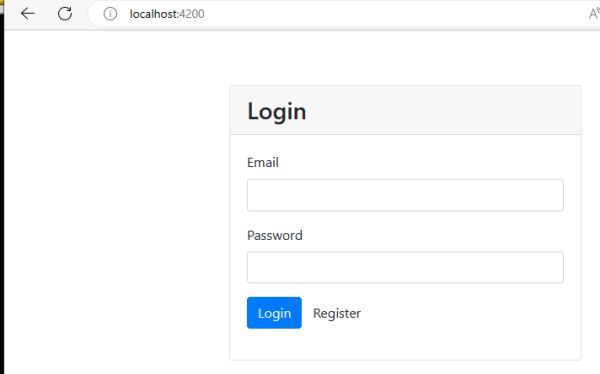
When you enter your username and password into a form on a web page, you are interacting with an object with two fields as username and password. As an example, consider the login page in Figure.
A simple login page.

JSON for a Login Page
{
username: "Rohatash Kumar",
password: "Test@123"
}Everything inside of the brackets ( {...} ) belongs to the same object. An object, in this case, refers in the most general sense to a single thing. Inside the braces are the properties that belong to the thing. Each property has two parts: a name and a value, separated by a colon. These are known as the keys and values. In this JSON, username is a key and Rohatash Kumar is a value.
Next
