jQuery Traversing Ancestors
jQuery Traversing Ancestors
An ancestor is a parent, grandparent, great-grandparent, and so on. With jQuery you can traverse up the DOM tree to find ancestors of an element.
Three useful jQuery methods for traversing up the DOM tree are:
- parent()
- parents()
- parentsUntil()
1. jQuery parent() Method
In jQuery, The parent() is an inbuilt method in jQuery which is used to find the parent element related to the selected element. The parent() method returns the direct parent element of the selected element. This method only traverse a single level up the DOM tree.
Syntax
$(element).parent()
Example
Following example demonstrates the parent() method usage.
<!DOCTYPE html>
<html>
<head>
<style>
.ancestors * {
display: block;
border: 2px solid lightgrey;
color: lightgrey;
padding: 5px;
margin: 15px;
}
</style>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.4/jquery.min.js"></script>
<script>
$(document).ready(function () {
$("span").parent().css({ "color": "green", "border": "4px solid red" });
});
</script>
</head>
<body class="ancestors">body (great-great-grandparent)
<div style="width:500px;">div (great-grandparent)
<ul>ul (grandparent)
<li>li (direct parent)
<span>span</span>
</li>
</ul>
</div>
</body>
</html>Output
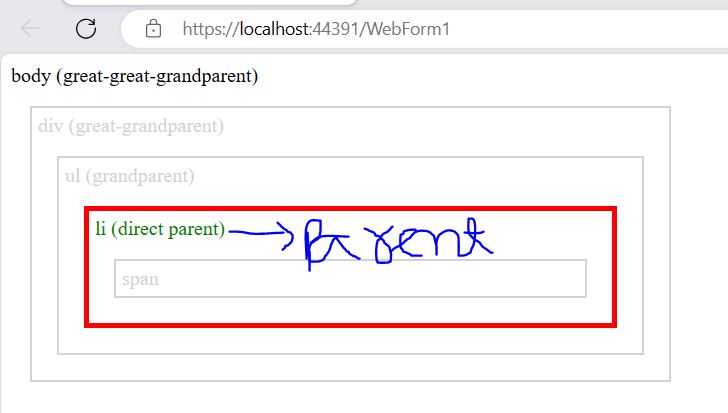
In the above output <span> is the child and <li> is the parent of spam. So it will show the red color box as parent.

2. jQuery parents() Method
In jQuery, The parents() is an inbuilt method in jQuery which is used to find all the parent element related to the selected element. This parents() method in jQuery traverse all the levels up the selected element and return that all elements.
Syntax
$(element).parents()
Example
Following example demonstrates the parent() method usage.
<!DOCTYPE html>
<html>
<head>
<style>
.ancestors * {
display: block;
border: 2px solid lightgrey;
color: lightgrey;
padding: 5px;
margin: 15px;
}
</style>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.4/jquery.min.js"></script>
<script>
$(document).ready(function () {
$("span").parents().css({ "color": "green", "border": "4px solid red" });
});
</script>
</head>
<body class="ancestors">body (great-great-grandparent)
<div style="width:500px;">div (great-grandparent)
<ul>ul (grandparent)
<li>li (direct parent)
<span>span</span>
</li>
</ul>
</div>
</body>
</html>Output
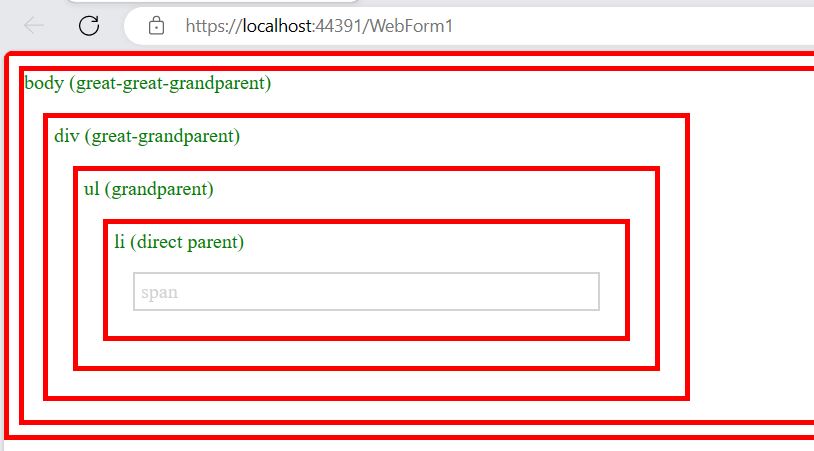
In the above output <span> is the child and all the parent element related to the selected element. So it will show the red color box as all parents.

3. jQuery parentsUntil() Method
In jQuery, The parentsUntil() is an inbuilt method in jQuery which is used to find all the parent elements between two given arguments. This parentsUntil() method in jQuery traverse all the levels up between two given selected elements.
Syntax
$(selector1).parentsUntil(selector2)
Example
The following example returns all ancestor elements between a <span> and a <div> element.
<!DOCTYPE html>
<html>
<head>
<style>
.ancestors * {
display: block;
border: 2px solid lightgrey;
color: lightgrey;
padding: 5px;
margin: 15px;
}
</style>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.4/jquery.min.js"></script>
<script>
$(document).ready(function () {
$("span").parentsUntil("div").css({ "color": "red", "border": "4px solid red" });
});
</script>
</head>
<body class="ancestors">body (great-great-grandparent)
<div style="width:500px;">div (great-grandparent)
<ul>ul (grandparent)
<li>li (direct parent)
<span>span</span>
</li>
</ul>
</div>
</body>
</html>Output
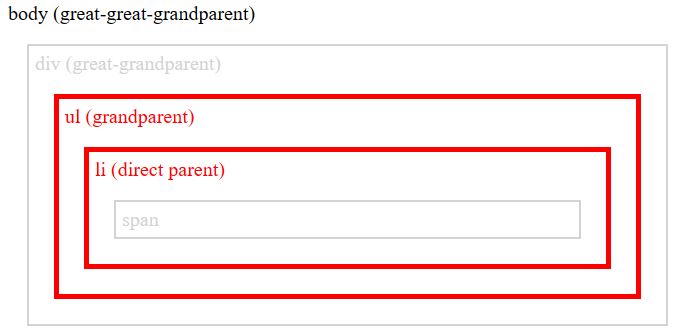
In the above output, it returns all ancestor elements between a <span> and a <div> element. So it will show the red color box as all parents.

Prev Next
