jQuery Set
jQuery Set Elements
jQuery provides various methods to add, edit or delete DOM element(s) in the HTML page. jQuery comes with a bunch of DOM related methods that make it easy to access and manipulate elements and attributes. Jquery contains predefined methods to get content and attributes of Html elements. Three simple, but useful, jQuery methods for DOM manipulation are:
- text() - Sets or returns the text content of selected elements
- html() - Sets or returns the content of selected elements (including HTML markup)
- val() - Sets or returns the value of form fields attr() - set or returns the value of specified attribute of the target element(s).
1. Text() Method
It is used to sets or returns the text content of selected elements.
The following example demonstrates how to get content with the jQuery text() methods.
Example
<!DOCTYPE html>
<html>
<head>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.4/jquery.min.js"></script>
<script>
$(document).ready(function () {
$("#btn1").click(function () {
$("#test1").text("tutorial-Text");
});
});
</script>
</head>
<body>
<p id="test1">This is a paragraph to check text.</p>
<button id="btn1">Set Text</button>
</body>
</html>
2. html() Method
It is used to Sets or returns the content of selected elements (including HTML markup).
The following example demonstrates how to get content with the jQuery html() methods.
Example
<!DOCTYPE html>
<html>
<head>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.4/jquery.min.js"></script>
<script>
$(document).ready(function () {
$("#btn2").click(function () {
$("#test2").html("<b>Tutorial Trend-HTML!</b>");
});
});
</script>
</head>
<body>
<p id="test2">This is another paragraph to check html.</p>
<button id="btn2">Set HTML</button>
</body>
</html>
3. val() Method
It is used to Sets or returns the value of form fields.
The following example demonstrates how to get content with the jQuery val() methods.
Example
<!DOCTYPE html>
<html>
<head>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.4/jquery.min.js"></script>
<script>
$(document).ready(function () {
$("#btn3").click(function () {
$("#test3").val("tutorialstend.com-value");
});
});
</script>
</head>
<body>
<p>Input field: <input type="text" id="test3" value="This is another paragraph to check value"></p>
<button id="btn3">Set Value</button>
</body>
</html>
4. attr() Method
It is used to set or returns the value of specified attribute of the target element(s).
The following example demonstrates how to get content with the jQuery attr() methods.
Example
<!DOCTYPE html>
<html>
<head>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.4/jquery.min.js"></script>
<script>
$(document).ready(function () {
$("#btn4").click(function () {
$("#test4").attr("href", 'https://www.tutorialstrend.com');
});
});
</script>
</head>
<body>
<p><a id="test4">tutorialstrend</a></p>
<button id="btn4">Set Attribute</button>
</body>
</html>
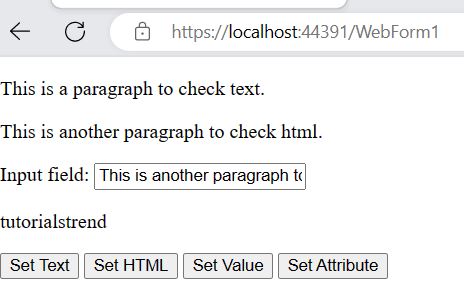
Example of all jQuery Set Methods Code
Here, you can execute all jQuery set methods code.
<!DOCTYPE html>
<html>
<head>
<script src="jquery.min.js"></script>
<script>
$(document).ready(function(){
$("#btn1").click(function(){
alert("Text: " + $("#test").text());
});
$("#btn2").click(function(){
alert("HTML: " + $("#test").html());
});
$("#btn3").click(function(){
alert("Value: " + $("#testval").val());
});
$("#btn4").click(function(){
alert($("#tts").attr("href"));
});
});
</script>
</head>
<body>
<p id="test">This is some <b>bold</b> text in a paragraph.</p>
<p>Name: <input type="text" id="testval" value="tutorialstrend.com"></p>
<p><a href="https://www.tutorialstrend.com" id="tts">tutorialstrend.com</a></p>
<button id="btn1">Show Text</button>
<button id="btn2">Show HTML</button>
<button id="btn3">Show Value</button>
<button id="btn4">Show Attribute</button>
</body>
</html> Output

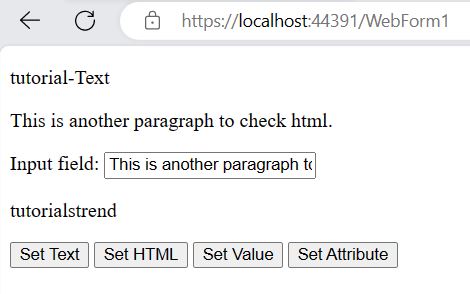
Now click on the Show Text button. Text will be set as following.

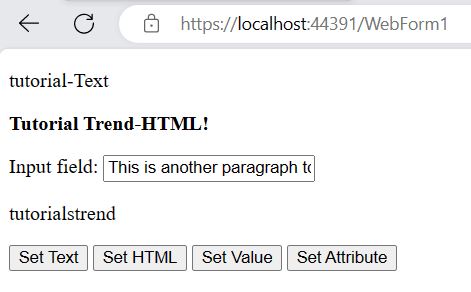
Now click on the Show HTML button. html will be set as following.

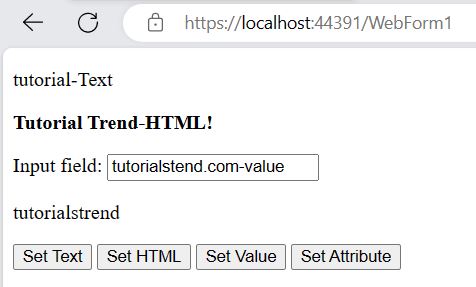
Now click on the Show Value button. value will be set as following.

Now click on the Show Attribute button. Attribute will be set as following.

Prev Next
