`
jQuery Get/Post() Method
1. jQuery $.get() Method
The $.get() method requests data from the server with an HTTP GET request.
Syntax
$.get(URL,callback);
- URL - The required URL parameter specifies the URL you want to load dada.
- Callback -This is a optional parameter is the name of a function to be executed after the load() method is completed.
Here is the content of our example file: jQueryAjax_demo.txt
<h2>jQuery and AJAx Example</h2>
<p
id="pid">Tutorialstrend.com</p>The following example uses the $.get() method to retrieve data from a file (jQueryAjax_demo.txt ) on the server.
<!DOCTYPE html>
<html>
<head>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.4/jquery.min.js"></script>
<script>
$(document).ready(function () {
$("button").click(function () {
$.get("jQueryAjax_demo.txt", function (data, status) {
alert("Data: " + data + "\nStatus: " + status);
});
});
});
</script>
</head>
<body>
<button>HTTP GET request</button>
</body>
</html>Output

Now click on the button to retrieve the content of the file jQueryAjax_demo.txt.

2. jQuery $.post() Method
The $.post() method requests data from the server using an HTTP POST request.
Syntax
$.post(URL,data,callback);
- URL - The required URL parameter specifies the URL you want to load dada.
- Data - This is a optional that specifies a set of querystring key/value pairs to send along with the request.
- Callback -This is a optional parameter is the name of a function to be executed after the load() method is completed.
Here is the content of our example file: jQueryAjax_demo.asp
<%
dim fname,city
fname=Request.Form("name")
city=Request.Form("city")
Response.Write("Dear " & fname & ". ")
Response.Write("Hope you live well in " & city & ".")
%>The following example uses the $.post() method to send some data along with the request:
<!DOCTYPE html>
<html>
<head>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.4/jquery.min.js"></script>
<script>
$(document).ready(function () {
$("button").click(function () {
$.post("jQueryAjax_demo.asp",
{
name: "Rahul",
city: "Delhi"
},
function (data, status) {
alert("Data: " + data + "\nStatus: " + status);
});
});
});
</script>
</head>
<body>
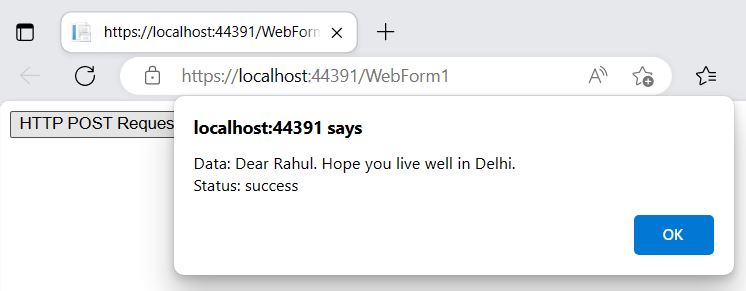
<button>HTTP POST Request</button>
</body>
</html>Output

Now click on the buttonto uses the $.post() method to send some data along with the request.

Prev Next
