jQuery Traversing Sibling
jQuery Traversing - Sibling
A Siblings share the same parent. With jQuery you can traverse sideways in the DOM tree to find siblings of an element. Seven useful jQuery methods for sibling traversing sideways in the DOM tree.
- siblings()
- next()
- nextAll()
- nextUntil()
- prev()
- prevAll()
- prevUntil()
1. jQuery siblings() Method
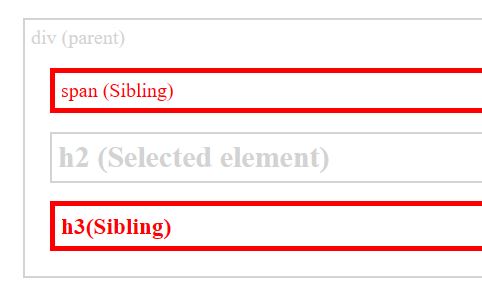
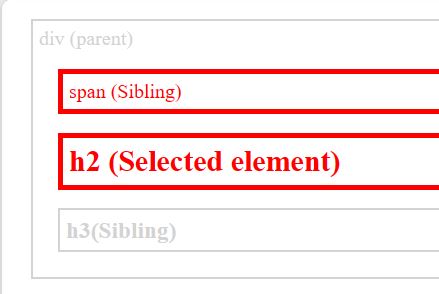
In jQuery, The siblings() method returns all sibling elements of the selected element. The following example returns all sibling elements of <h2>.
Example
<!DOCTYPE html>
<html>
<head>
<style>
.siblings * {
display: block;
border: 2px solid lightgrey;
color: lightgrey;
padding: 5px;
margin: 15px;
}
</style>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.4/jquery.min.js"></script>
<script>
$(document).ready(function () {
$("h2").siblings().css({ "color": "red", "border": "4px solid red" });
});
</script>
</head>
<body class="siblings">
<div>div (parent)
<span>span (Sibling)</span>
<h2>h2 (Selected element)</h2>
<h3>h3(Sibling)</h3>
</div>
</body>
</html>Output

2. jQuery next() Method
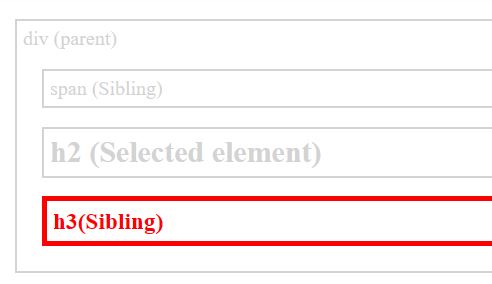
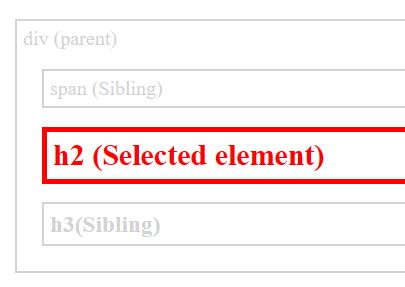
In jQuery, The next() method returns the next sibling element of the selected element. The following example returns the next sibling of <h2>.
Example
<!DOCTYPE html>
<html>
<head>
<style>
.siblings * {
display: block;
border: 2px solid lightgrey;
color: lightgrey;
padding: 5px;
margin: 15px;
}
</style>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.4/jquery.min.js"></script>
<script>
$(document).ready(function () {
$("h2").next().css({ "color": "red", "border": "4px solid red" });
});
</script>
</head>
<body class="siblings">
<div>div (parent)
<span>span (Sibling)</span>
<h2>h2 (Selected element)</h2>
<h3>h3(Sibling)</h3>
</div>
</body>
</html>Output

3. jQuery nextAll() Method
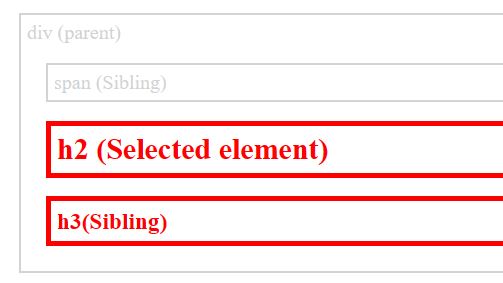
In jQuery, The nextAll() method return all the next sibling element of the selected element. The following example returns all the next sibling of <span>.
Example
<!DOCTYPE html>
<html>
<head>
<style>
.siblings * {
display: block;
border: 2px solid lightgrey;
color: lightgrey;
padding: 5px;
margin: 15px;
}
</style>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.4/jquery.min.js"></script>
<script>
$(document).ready(function () {
$("span").nextAll().css({ "color": "red", "border": "4px solid red" });
});
</script>
</head>
<body class="siblings">
<div>div (parent)
<span>span (Sibling)</span>
<h2>h2 (Selected element)</h2>
<h3>h3(Sibling)</h3>
</div>
</body>
</html>Output

4. jQuery nextUntil() Method
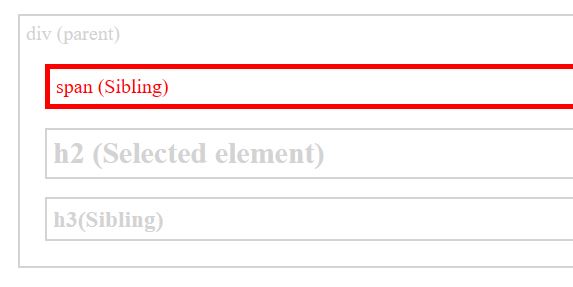
In jQuery, The nextUntil() method returns all next sibling elements between two given elements. The following example returns all the next sibling between <span> and <h3>.
Example
<!DOCTYPE html>
<html>
<head>
<style>
.siblings * {
display: block;
border: 2px solid lightgrey;
color: lightgrey;
padding: 5px;
margin: 15px;
}
</style>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.4/jquery.min.js"></script>
<script>
$(document).ready(function () {
$("span").nextUntil("h3").css({ "color": "red", "border": "4px solid red" });
});
</script>
</head>
<body class="siblings">
<div>div (parent)
<span>span (Sibling)</span>
<h2>h2 (Selected element)</h2>
<h3>h3(Sibling)</h3>
</div>
</body>
</html>Output

5. jQuery prev() Method
In jQuery, The prev() method returns the previous sibling element of the selected element. The following example returns the previous sibling of <h2>.
Example
<!DOCTYPE html>
<html>
<head>
<style>
.siblings * {
display: block;
border: 2px solid lightgrey;
color: lightgrey;
padding: 5px;
margin: 15px;
}
</style>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.4/jquery.min.js"></script>
<script>
$(document).ready(function () {
$("h2").prev().css({ "color": "red", "border": "4px solid red" });
});
</script>
</head>
<body class="siblings">
<div>div (parent)
<span>span (Sibling)</span>
<h2>h2 (Selected element)</h2>
<h3>h3(Sibling)</h3>
</div>
</body>
</html>Output

6. jQuery prevAll() Method
In jQuery, The prevAll() method return all the previous sibling element of the selected element. The following example returns all the previous sibling of <h3>.
Example
<!DOCTYPE html>
<html>
<head>
<style>
.siblings * {
display: block;
border: 2px solid lightgrey;
color: lightgrey;
padding: 5px;
margin: 15px;
}
</style>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.4/jquery.min.js"></script>
<script>
$(document).ready(function () {
$("h3").prevAll().css({ "color": "red", "border": "4px solid red" });
});
</script>
</head>
<body class="siblings">
<div>div (parent)
<span>span (Sibling)</span>
<h2>h2 (Selected element)</h2>
<h3>h3(Sibling)</h3>
</div>
</body>
</html>Output

7. jQuery prevUntil() Method
In jQuery, The prevUntil() method returns all previous sibling elements between two given elements. The following example returns all the previous sibling between <h3> and <span>.
Example
<!DOCTYPE html>
<html>
<head>
<style>
.siblings * {
display: block;
border: 2px solid lightgrey;
color: lightgrey;
padding: 5px;
margin: 15px;
}
</style>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.4/jquery.min.js"></script>
<script>
$(document).ready(function () {
$("h3").prevUntil("span").css({ "color": "red", "border": "4px solid red" });
});
</script>
</head>
<body class="siblings">
<div>div (parent)
<span>span (Sibling)</span>
<h2>h2 (Selected element)</h2>
<h3>h3(Sibling)</h3>
</div>
</body>
</html>Output

Prev Next
