jQuery Traversing - Filtering
The first(), last() and eq() Filtering method allow you to select a specific element based on its position in a group of elements. Other filtering methods, like filter() and not() allow you to select elements that match, or do not match, a certain criteria.
Seven useful jQuery methods for filtring in the DOM tree.
- first()
- last()
- eq()
- filter()
- not()
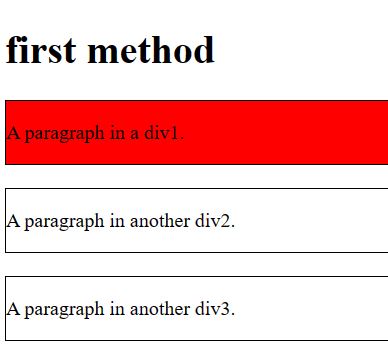
1. jQuery first() Method
In jQuery, The first() method returns the first element of the specified elements. The following example returns first element of <div>.
Example
<!DOCTYPE html>
<html>
<head>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.4/jquery.min.js"></script>
<script>
$(document).ready(function(){
$("div").first().css("background-color", "red");
});
</script>
</head>
<body>
<h1>first method</h1>
<div style="border: 1px solid black;">
<p>A paragraph in a div1.</p>
</div>
<br>
<div style="border: 1px solid black;">
<p>A paragraph in another div2.</p>
</div>
<br>
<div style="border: 1px solid black;">
<p>A paragraph in another div3.</p>
</div>
</body>
</html>Output

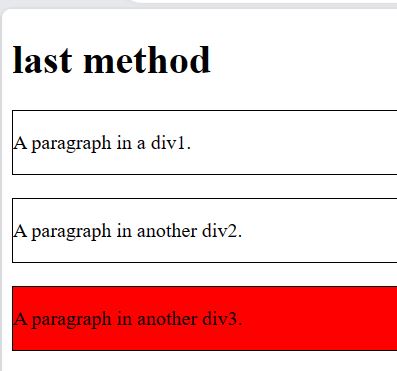
2. jQuery last() Method
In jQuery, The last() method returns the last element of the specified elements. The following example returns last element of <div>.
Example
<!DOCTYPE html>
<html>
<head>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.4/jquery.min.js"></script>
<script>
$(document).ready(function(){
$("div").last().css("background-color", "red");
});
</script>
</head>
<body>
<h1>last method</h1>
<div style="border: 1px solid black;">
<p>A paragraph in a div1.</p>
</div>
<br>
<div style="border: 1px solid black;">
<p>A paragraph in another div2.</p>
</div>
<br>
<div style="border: 1px solid black;">
<p>A paragraph in another div3.</p>
</div>
</body>
</html>Output

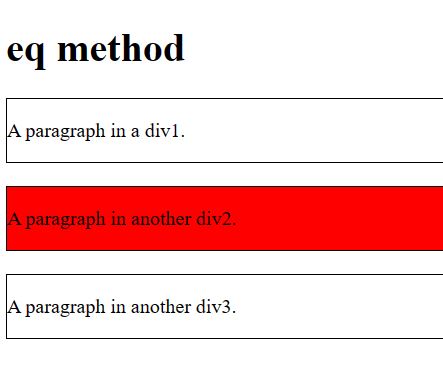
3. jQuery eq() Method
In jQuery, The eq() method returns an element with a specific index number of the selected elements. The index numbers start at 0, so the first element will have the index number 0 and not 1. The following example selects the second <div> element (index number 1):
Example
<!DOCTYPE html>
<html>
<head>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.4/jquery.min.js"></script>
<script>
$(document).ready(function(){
$("div").eq(1).css("background-color", "red");
});
</script>
</head>
<body>
<h1>eq method</h1>
<div style="border: 1px solid black;">
<p>A paragraph in a div1.</p>
</div>
<br>
<div style="border: 1px solid black;">
<p>A paragraph in another div2.</p>
</div>
<br>
<div style="border: 1px solid black;">
<p>A paragraph in another div3.</p>
</div>
</body>
</html>Output

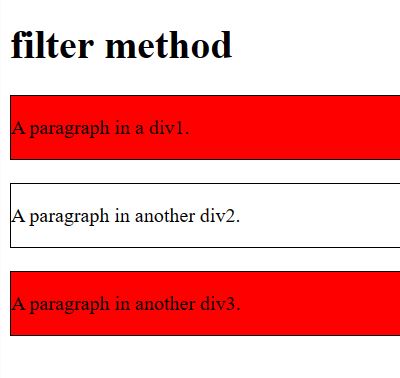
4. jQuery filter() Method
In jQuery, The filter() method lets you specify a criteria. Elements that do not match the criteria are removed from the selection, and those that match will be returned. The following example returns all <div> elements with class name filterclass.
Example
<!DOCTYPE html>
<html>
<head>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.4/jquery.min.js"></script>
<script>
$(document).ready(function () {
$("div").filter(".filterclass").css("background-color", "red");
});
</script>
</head>
<body>
<h1>filter method</h1>
<div class="filterclass" style="border: 1px solid black;">
<p>A paragraph in a div1.</p>
</div>
<br>
<div style="border: 1px solid black;">
<p>A paragraph in another div2.</p>
</div>
<br>
<div class="filterclass" style="border: 1px solid black;">
<p>A paragraph in another div3.</p>
</div>
</body>
</html>Output

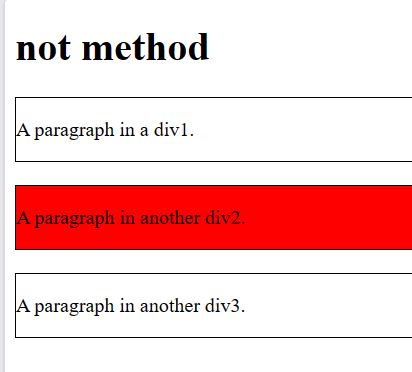
5. jQuery not() Method
The not() method returns all elements that do not match the criteria. The following example returns all <div> elements that do not have class name filterclass.
Example
<!DOCTYPE html>
<html>
<head>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.4/jquery.min.js"></script>
<script>
$(document).ready(function () {
$("div").not(".filterclass").css("background-color", "red");
});
</script>
</head>
<body>
<h1>not method</h1>
<div class="filterclass" style="border: 1px solid black;">
<p>A paragraph in a div1.</p>
</div>
<br>
<div style="border: 1px solid black;">
<p>A paragraph in another div2.</p>
</div>
<br>
<div class="filterclass" style="border: 1px solid black;">
<p>A paragraph in another div3.</p>
</div>
</body>
</html>Output

Prev Next
