`
jQuery Traversing
jQuery Traversing
With jQuery traversing, You can search and find different elements based on the relation of the elements. The elements can be parents, siblings, children, etc and you can easily move up (ancestors), down (descendants) and sideways (siblings) in the tree, starting from the selected (current) element.
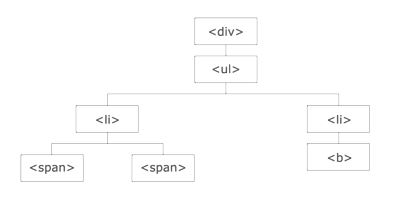
The image below illustrates an HTML page as a tree (DOM tree).

The following things can be concluded from the above illustration.
- The div> element is the parent of the <ul> element and the ancestor of everything inside it.
- The ul> element is the parent of both the <li> elements and a child of the <div> element.
- The left li> element is the parent of the <span>, the child of the <ul>, and the descendant of the <div>.
- The span> element is a descendent of the <ul> and <div> elements and a child of the left <li>.
- The two <li> elements are related (they share a parent).
- The right <li> element is the parent of the <b> element, the child of the <ul> element, and the descendant of the <div> element.
- The <b> element is a descendent of the <ul> and <div> elements and a child of the right <li>.
jQuery provides methods to traverse in the following three directions:

- Traversing Upwards - This direction means traversing the ancestors (Parent, Grandparent, Great-grandparent etc.)
- Traversing Downwards - This direction means traversing the descendants (Child, Grandchild, Great-grandchild etc.)
- Sideways - This direction means traversing the ancestors the siblings (Brother, sisters available at the same level)
Prev Next
