JavaScript Get/Set Attributes
In this tutorial we will learn how to get and set attribute value on HTML Elements. JavaScript provides several methods for adding, removing or changing an HTML element's attribute. You can get and set the attributes of HTML elements using the DOM (Document Object Model).
Here, are some common methods for getting and setting attributes.
- Get an attribute
- Set an attribute
- Remove an attribute
- Get or set the content of an element
1. Get an attribute
You can use the getAttribute method to get the value of an attribute on an element.
Example
<!DOCTYPE html>
<html>
<head>
<title></title>
</head>
<body>
<h2>TutorilsTrend - JavaScript Get/Set Attribute Example</h2>
<a href="https://www.tutorialstrend.com/" target="_blank" id="myElementid">TutorialsTrend</a>
<script>
const element = document.getElementById("myElementid");
const value = element.getAttribute("href");
document.write("</br>" + value); // logs the value of the "href" attribute
</script>
</body>
</html>Output

2. Set an attribute
You can use the setAttribute method to set the value of an attribute on an element.
Example
<!DOCTYPE html>
<html>
<head>
<title></title>
</head>
<body>
<h2>TutorilsTrend - JavaScript DOM styles Example</h2>
<a href="https://www.tutorialstrend.com/" id="myElementid">TutorialsTrend</a>
<script>
const element = document.getElementById("myElementid");
const value = element.setAttribute("target", "_blank");
</script>
</body>
</html>This will set the value of the "target" attribute to "_blank". If the attribute doesn't exist, it will be created.
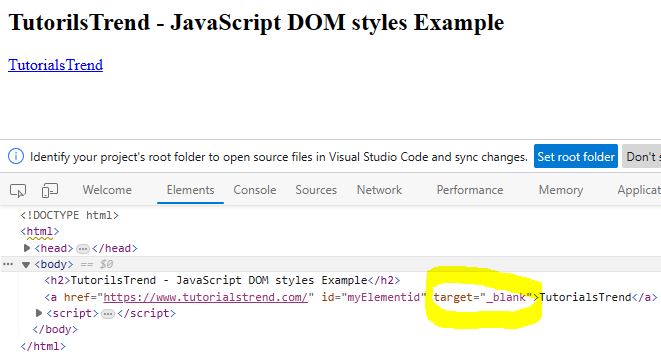
Output

3. Remove an attribute
You can use the removeAttribute method to remove an attribute from an element.
Example
const element = document.getElementById("myElement");
element.removeAttribute("data-some-attribute");
This will remove the "data-some-attribute" attribute from the element.
Get or set the value of an input element
For input elements, you can get or set the value of the input using the value property.
Example
<!DOCTYPE html>
<html>
<head>
<title></title>
</head>
<body>
<h2>TutorilsTrend - JavaScript Get/Set Attribute Example</h2>
<a href="https://www.tutorialstrend.com/" target="_blank" id="myElementid">TutorialsTrend</a>
<script>
const element = document.getElementById("myElementid");
const value = element.removeAttribute("href");
</script>
</body>
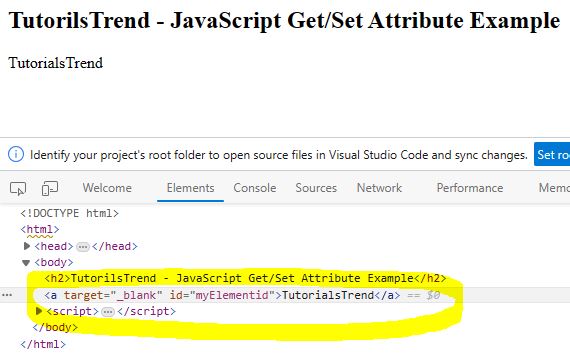
</html>Output

4. Get or set the content of an element
For non-input elements such as paragraphs or headings, you can get or set the text content of the element using the textContent property. For example:
<!DOCTYPE html>
<html>
<head>
<title></title>
</head>
<body>
<h2>TutorilsTrend - JavaScript Get/Set Attribute Example</h2>
<a href="https://www.tutorialstrend.com/" target="_blank" id="myElementid">TutorialsTrend</a>
<script>
const element = document.getElementById("myElementid");
const content = element.textContent; // gets the current text content of the element
element.textContent = "new content"; // sets the text content of the element
</script>
</body>
</html>Output

Note - That this will replace the entire content of the element, including any child elements. If you want to modify the content of specific child elements, you should use the appropriate DOM methods, such as innerHTML or appendChild.
Prev Next
