JavaScript Dom Navigation
JavaScript DOM Navigation
JavaScript DOM (Document Object Model) navigation refers to the process of traversing the tree-like structure of the DOM to access and manipulate elements. Navigation involves moving up and down the tree, accessing sibling and child elements, and finding elements based on their relationship to other elements.
- Traversing Up the DOM
- Traversing Down the DOM
- Traversing Sibling Elements
- Finding Elements
Here are some common DOM navigation techniques in JavaScript.
1. Traversing Up the DOM
We can use the parentNode property to access the parent element of an element, and the closest method to find the closest ancestor element that matches a specified selector.
// Traversing Up the DOM
const container = document.querySelector(".container");
const heading = container.parentNode.querySelector("h1");2. Traversing Down the DOM
We can use the childNodes property to access all child nodes of an element, including text nodes, and the children property to access only the child elements. We can also use the querySelector method to find the first child element that matches a specified selector.
// Traversing Down the DOM
const list = container.querySelector("ul");
const firstItem = list.children[0];
const secondItem = list.querySelector("li:nth-child(2)");3. Traversing Sibling Elements
We can use the previousSibling and nextSibling properties to access the previous and next sibling elements of an element, respectively.
// Traversing Sibling Elements
const thirdItem = secondItem.nextSibling.nextSibling;4. Finding Elements
We can use the querySelector method to find the first element that matches a specified selector, and the querySelectorAll method to find all elements that match a specified selector./p>
// Finding Elements
const items = list.querySelectorAll("li");
const item2 = list.querySelector("li:nth-child(2)");
document.write("Find Element Text: " + item2.textContent);By combining these navigation techniques, we can access and manipulate elements in the DOM in a flexible and powerful way.
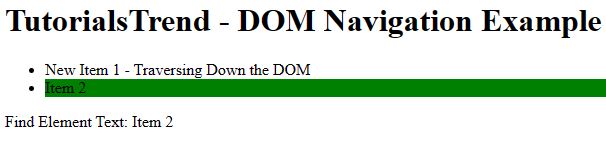
Here is an example of how to use JavaScript to navigate the DOM.
<!DOCTYPE html>
<html>
<head>
<title></title>
<style>
.active {
background:green;
}
</style>
</head>
<body>
<div class="container">
<h1>DOM Navigation Example</h1>
<ul>
<li>Item 1</li>
<li>Item 2</li>
<li>Item 3</li>
</ul>
</div>
<script>
// Traversing Up the DOM
const container = document.querySelector(".container");
const heading = container.parentNode.querySelector("h1");
// Traversing Down the DOM
const list = container.querySelector("ul");
const firstItem = list.children[0];
const secondItem = list.querySelector("li:nth-child(2)");
// Traversing Sibling Elements
const thirdItem = secondItem.nextSibling.nextSibling;
// Finding Elements
const items = list.querySelectorAll("li");
const item2 = list.querySelector("li:nth-child(2)");
document.write("Find Element Text: " + item2.textContent);
// Modifying Elements
heading.textContent = "TutorialsTrend - DOM Navigation Example";
firstItem.textContent = "New Item 1 - Traversing Down the DOM";
secondItem.classList.add("active");
thirdItem.remove();
</script>
</body>
</html>Output

Prev Next
