JavaScript Event Listeners
In this tutorial you will learn about DOM event listeners in JavaScript. In JavaScript, event listeners are used to listen for specific events that occur on an HTML element, such as a button click, a form submission, or a mouse movement. When an event occurs, the event listener executes a function that you define.
To add an event listener to an HTML element, you can use the addEventListener() method. The method takes two arguments: the name of the event to listen for, and the function to execute when the event occurs.
Example<button id="btnid">Event Listeners</button>
<script>
//Simple Event Listener
const button = document.getElementById('btnid');
button.addEventListener('click', function () {
alert('Button clicked on TutorialsTrend to add Event Listener!');
});
</script>In this example, we're adding a click event listener to a button with the ID "myButton". When the button is clicked, the function inside the event listener is executed, which displays an alert box with the message "Button clicked!".
You can also add multiple event listeners to the same element for the same event, or multiple events to the same element.
Example
<button id="multiplebtnid">Multiple Event Listeners</button>
<script>
//Multiple Event Listener
const multiplebutton = document.getElementById('multiplebtnid');
multiplebutton.addEventListener('click', function () {
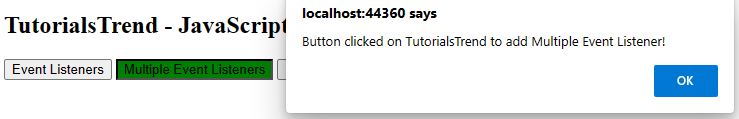
alert('Button clicked on TutorialsTrend to add Multiple Event Listener!');
});
multiplebutton.addEventListener('mouseover', function () {
multiplebutton.style.backgroundColor = 'green';
});
multiplebutton.addEventListener('mouseout', function () {
multiplebutton.style.backgroundColor = 'red';
});
</script>In this example, we're adding three event listeners to the same button element. The first listener responds to a click event and displays an alert box. The second listener responds to a mouseover event and changes the button's background color to yellow. The third listener responds to a mouseout event and changes the button's background color back to its original color.
You can also remove event listeners from elements using the removeEventListener() method. To remove an event listener, you need to pass the same event name and function that you used to add the listener.
Example
<button id="removebtnid">Remove Event Listeners</button>
<script>
//Remove Event Listeners
const removebutton = document.getElementById('removebtnid');
function handleClick() {
alert('Button clicked on TutorialsTrend to remove Event Listener!');
}
removebutton.addEventListener('click', handleClick);
removebutton.removeEventListener('click', handleClick);
</script>In this example, we're adding a click event listener to a button using a named function handleClick(). Later on, we're removing the same listener by passing the same function to the removeEventListener() method.
Here is full code example of Event Listeners.
<!DOCTYPE html>
<html>
<head>
<title></title>
</head>
<body>
<h2>TutorialsTrend - JavaScript Event Listeners Examples</h2>
<button id="btnid">Event Listeners</button>
<button id="multiplebtnid">Multiple Event Listeners</button>
<button id="removebtnid">Remove Event Listeners</button>
<script>
//Simple Event Listener
const button = document.getElementById('btnid');
button.addEventListener('click', function () {
alert('Button clicked on TutorialsTrend to add Event Listener!');
});
//Multiple Event Listener
const multiplebutton = document.getElementById('multiplebtnid');
multiplebutton.addEventListener('click', function () {
alert('Button clicked on TutorialsTrend to add Multiple Event Listener!');
});
multiplebutton.addEventListener('mouseover', function () {
multiplebutton.style.backgroundColor = 'green';
});
multiplebutton.addEventListener('mouseout', function () {
multiplebutton.style.backgroundColor = 'red';
});
//Remove Event Listeners
const removebutton = document.getElementById('removebtnid');
function handleClick() {
alert('Button clicked on TutorialsTrend to remove Event Listener!');
}
removebutton.addEventListener('click', handleClick);
removebutton.removeEventListener('click', handleClick);
</script>
</body>
</html>Output

Now click on event listener button.

Now click on the multiple Event Listener button. MouseOver, Click and MouseOut will be fire.

Now click on the remove added listener will remove lisner. Nothing will happen.
Prev Next
