JavaScript Dom Manipulation
In this tutorial, You will learn how can dynamically modify the content and structure of an HTML document using JavaScript.
JavaScript DOM (Document Object Model) manipulation refers to the process of dynamically modifying the content and structure of an HTML document using JavaScript. The DOM is a tree-like structure that represents the HTML document, and by manipulating this tree, we can change the appearance and behavior of the web page without reloading the page.
Here are some common DOM manipulation techniques to modify content and structure of an HTML document.
1. Accessing Elements
To access an element in the DOM, we can use the document.getElementById method to get the element with a specific ID, or document.querySelector method to select an element using a CSS selector.
//Accessing Elements
const mainHeading = document.getElementById("main-heading");
const paragraph = document.querySelector("#paragraph");2. Modifying Element Content
We can use the innerHTML property to set the content of an element or retrieve its content, or use the textContent property to set or retrieve the text content of an element.
// Modifying Element Content
mainHeading.innerHTML = "Hello World";
paragraph.textContent = "This is some new text";3. Modifying Element Attributes
We can use the setAttribute method to set an attribute of an element, or the getAttribute method to retrieve its value.
//Modifying Element Attributes
mainHeading.setAttribute("class", "red");4. Adding Elements
We can use the createElement method to create a new element, and the appendChild method to add it to the DOM. To remove an element, we can use the removeChild method.
// Adding Elements
const newParagraph = document.createElement("p");
newParagraph.textContent = "This is a new paragraph text";
document.body.appendChild(newParagraph);5. Removing Elements
To remove an element, we can use the removeChild method.
function removeElement() {
//Removing Elements
const removeParagraph = document.getElementById("paragraph");
document.body.removeChild(removeParagraph);
}6. Modifying Element Style
We can use the style property to set the CSS style of an element, for example, element.style.color = "red";
const changeColorButton = document.getElementById("change-color-button");
changeColorButton.addEventListener("click", function () {
mainHeading.classList.toggle("red");
});Here's an example of how to use JavaScript to manipulate the DOM.
<!DOCTYPE html>
<html>
<head>
<title>DOM Manipulation Example</title>
<style>
.red {
color: red;
}
</style>
</head>
<body>
<h2>TutorialsTrend - DOM Manipulation Example</h2>
<h1 id="main-heading">Welcome to my webSite</h1>
<p id="paragraph">TutorialsTrend.Com</p>
<button id="change-color-button">Change Color</button>
<button type="button" onclick="removeElement()">Remove Element</button>
<script>
// Accessing Elements
const mainHeading = document.getElementById("main-heading");
const paragraph = document.querySelector("#paragraph");
// Modifying Element Content
mainHeading.innerHTML = "Hello World";
paragraph.textContent = "This is some new text";
// Modifying Element Attributes
mainHeading.setAttribute("class", "red");
// Adding Elements
const newParagraph = document.createElement("p");
newParagraph.textContent = "This is a new paragraph text";
document.body.appendChild(newParagraph);
function removeElement() {
// Removing Elements
const removeParagraph = document.getElementById("paragraph");
document.body.removeChild(removeParagraph);
}
const changeColorButton = document.getElementById("change-color-button");
changeColorButton.addEventListener("click", function () {
mainHeading.classList.toggle("red");
});
</script>
</body>
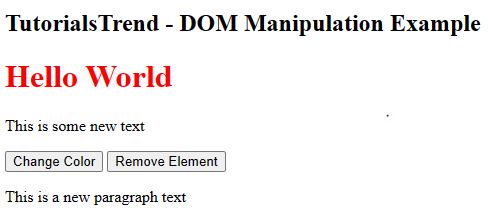
</html>Output

Prev Next
