JavaScript DOM Introduction
JavaScript DOM (Document Object Model) is a programming interface for web documents. It represents the HTML or XML document as a tree structure, where each node in the tree is an object representing a part of the document, such as an element, attribute, or text node.
JavaScript can be used to manipulate the DOM tree by adding, modifying, or deleting nodes and their attributes. This allows developers to dynamically update the content and appearance of web pages without having to reload the entire page.
For example
JavaScript can be used to change the text of an HTML element, modify its style, or add new elements to the document. The DOM also allows developers to handle user events such as clicks and keystrokes, and respond to them by executing JavaScript code.
To understand this more clearly, let's consider the following simple HTML document.
<!DOCTYPE html>
<html>
<head>
<title>Learn DOM</title>
<meta name="keywords" content="DOM, Why DOM" />
</head>
<body>
<h1>Rohatash</h1>
<p>Programmer</p>
</body>
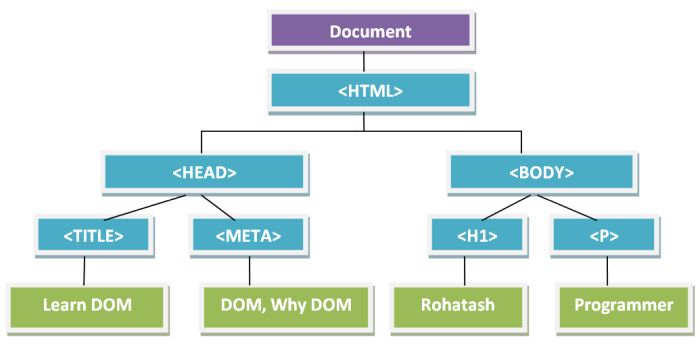
</html>The above HTML document can be represented by the following DOM tree.

The above diagram demonstrates the parent/child relationships between the nodes. The top most node i.e. the Document node is the root node of the DOM tree, which has one child, the element. Whereas, the
and elements are the child nodes of the parent node. The and elements are also siblings since they are at the same level. Further, the text content inside an element is a child node of the parent element. So, for example, "Rohatash" is considered as a child node of the <h1> that contains it, and so on.Prev Next