JavaScript Alert
JavaScript Popup Message
JavaScript provides built-in functions to display popup message boxes for different purposes. There are three kind of popup boxes in JavaScript.
- alert(message) - It is used to display a popup box with the specified message with the OK button.
- confirm(message) - It is used to display a popup box with the specified message with OK and Cancel buttons.
- prompt(message, defaultValue) - It is used to display a popup box to take the user's input with the OK and Cancel buttons.
1. Alert Box
An alert box is often used if you want to make sure information comes through to the user. When an alert box pops up, the user will have to click OK to proceed.
Syntax
window.alert("TextMessage");Example
<!DOCTYPE html>
<html>
<body>
<h2>JavaScript Alert Demo</h2>
<button onclick="myalert()">Test Alert</button>
<script>
function myalert() {ss
alert("TutorialsTrend.com!");
}
</script>
</body>
</html>Output

Now click on the button to check alert box.

2. Confirm Box
A confirm box is often used if you want the user to verify or accept something. When a confirm box pops up, the user will have to click either OK or Cancel to proceed. If the user clicks OK, the box returns true. If the user clicks "Cancel", the box returns false.
Syntax
window.confirm("TextMessage");Example
<!DOCTYPE html>
<html>
<body>
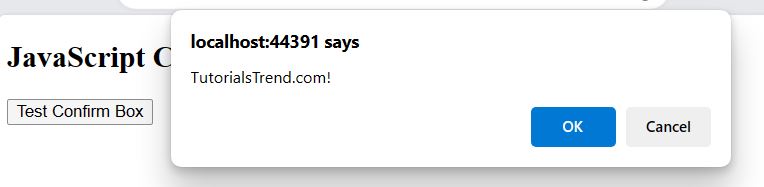
<h2>JavaScript Confirm Box Demo</h2>
<button onclick="myConfirm()">Test Confirm Box</button>
<script>
function myConfirm() {
confirm("TutorialsTrend.com!");
}
</script>
</body>
</html>Output

Now click on the button to check confirm box.

3. Prompt Box
A prompt box is often used if you want the user to input a value before entering a page. When a prompt box pops up, the user will have to click either OK or Cancel to proceed after entering an input value. If the user clicks OK the box returns the input value. If the user clicks "Cancel" the box returns null.
Syntax
window.prompt("TextMessage","defaultTextMessage");Example
<!DOCTYPE html>
<html>
<body>
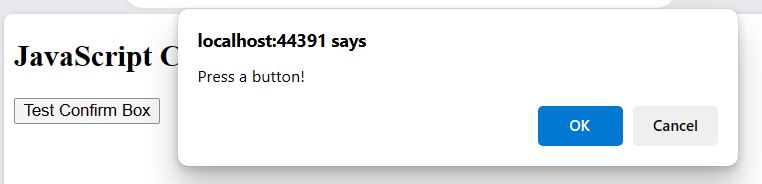
<h2>JavaScript Confirm Box</h2>
<button onclick="myConfirmBox()">Test Confirm Box</button>
<p id="demo"></p>
<script>
function myConfirmBox() {
var txt;
if (confirm("Press a button!")) {
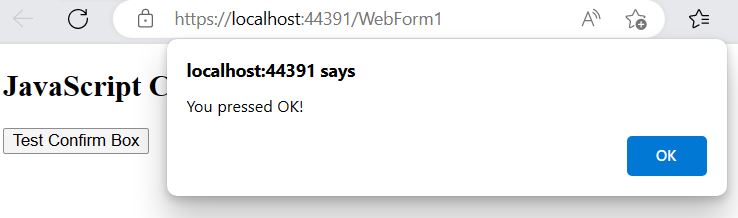
txt = "You pressed OK!";
} else {
txt = "You pressed Cancel!";
}
alert(txt);
}
</script>
</body>
</html>Output

Now click on the button to check Prompt box.

Now click on the OK to proceed.

Prev Next
