Angular Setup Visual Studio Code
In this tutorial, we'll learn how to install Angular on a Windows machine and also learn about Visual Studio Code, Node.js, NPM and CLI and a few useful commands to use in Angular installation. However, If you would like to learn Angular. first of all you've got to install Angular on your machine. during this step by step tutorial, we'll see how to install Angular in Windows. Follow the way given below to fluently install Angular on Windows.
- Install Visual Studio Code
- Install Node.js
- Install Angular CLI(Angular command line interface)
1. Install Visual Studio Code
Visual Studio Code is an open source, free code editor that can be used to run with different programming languages like Angular, NodeJS, Java, JavaScript, C#, etc. VS Code can be integrated with git source control. VS Code is light weight and just few easy step to setup, it has some great features for editing, formatting, and refactoring etc. Visual Studio code also provides a huge number of extensions that will significantly increase your productivity.
Follow the link - https://code.visualstudio.com. Download the Visual Studio Code for Windows and install it.
Node.js
Node.js is an open-source code that means it is accessible publicly and cross-platform JavaScript runtime environment. It provides runtime environment to run JavaScript code outside the browser. Node.js uses asynchronous programming that means a code is continue running other code while waiting for long running task o complete. So Node.js run on single-threaded, non-blocking asynchronous programming which is very memory efficient. A Node.js app run on single process without creating a new thread for every request. This allows Node.js to handle multiple concurrent connections with a single server without any burden of managing the thread concurrency which could be a significant source of bugs.
Node.js runs on various platforms such as windows, linux, unix, mac etc.
2. Install Node.js
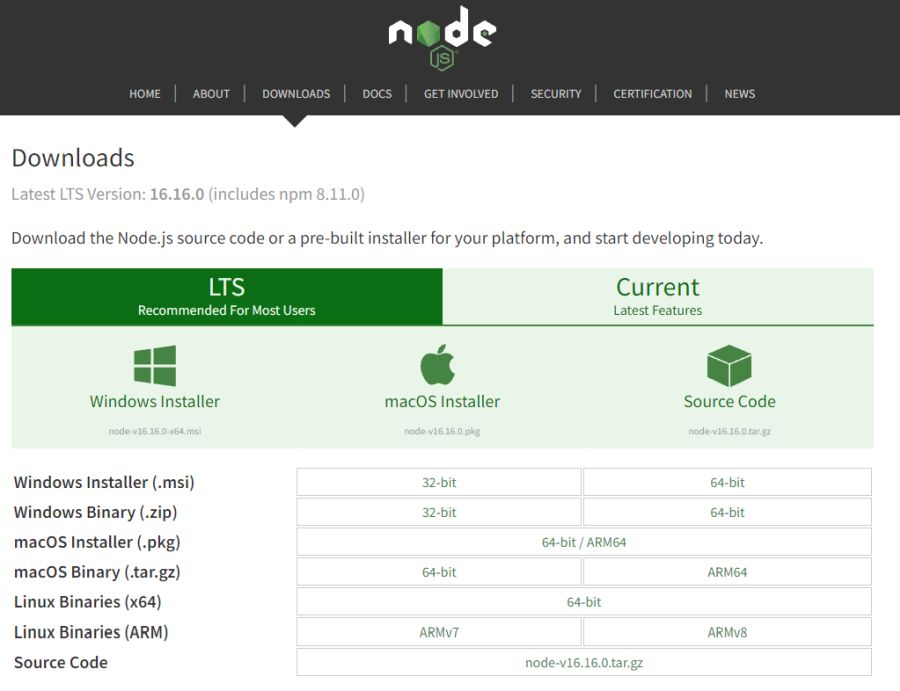
Follow the link - https://nodejs.org/en/download/. Download the node.js installer for Windows and install it.

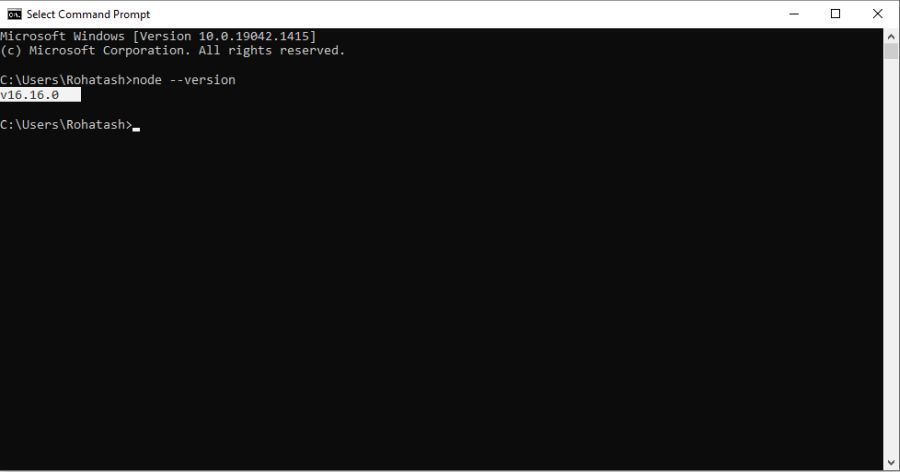
Type the node --version command to check the Node.js installation and version.

NPM
NPM is short form of node package manager, that contains the various already registered open-source packages. NPM is a package manager ( like Nuget package manager in . NET Microsoft ) for the JavaScript programming language. NPM is a package manager for Node. js packages or modules. The NPM program is installed on your computer automatically when you install Node.js. NPM is already ready to run on your computer to use.
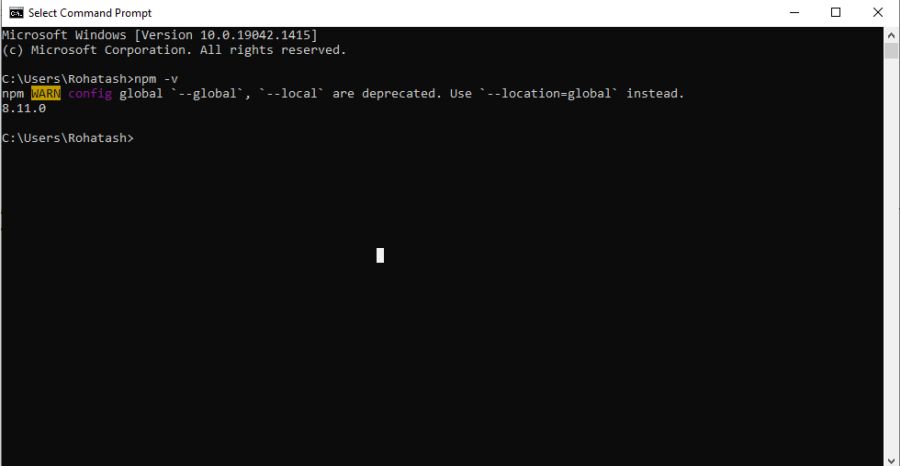
Type the npm -v command to check the Node.js installation and version.

3. Install Angular CLI (Angular command line interface) in Visual Studio Code
Angular CLI is a command-line tool that enables us to add various components, directives, and services from the command line.Through CLI we can maintain Angular applications directly from a command shell.
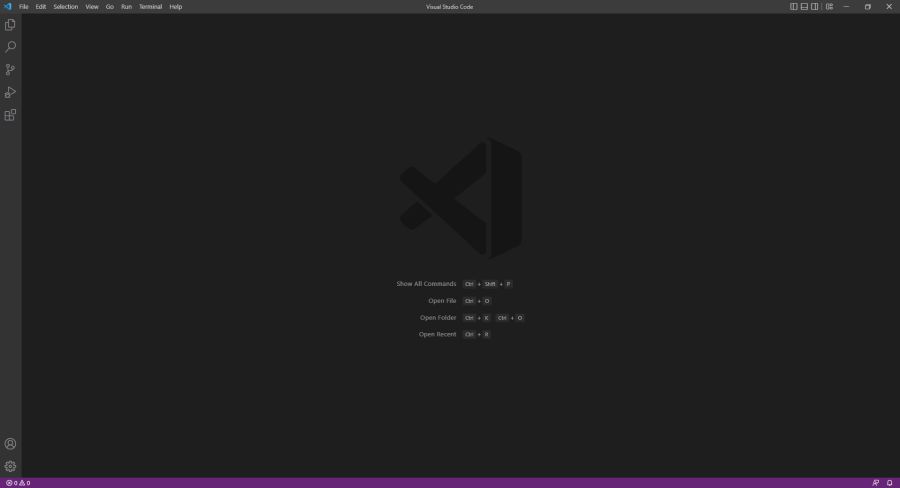
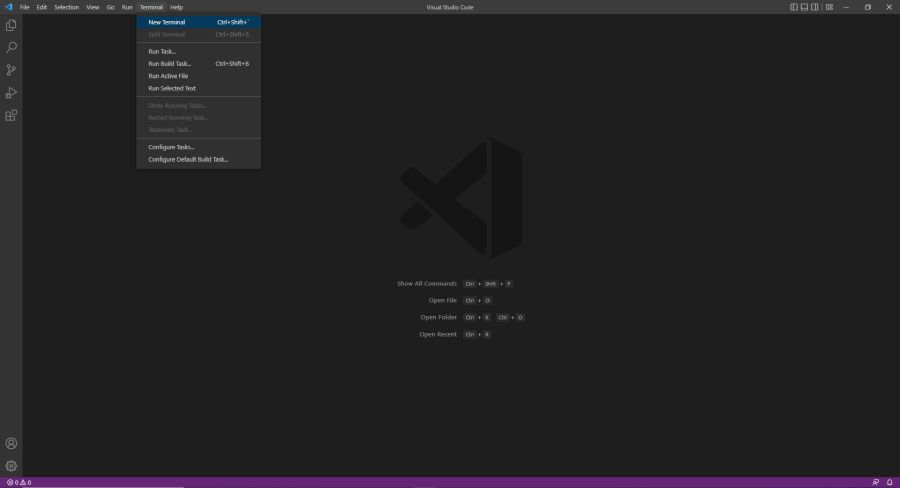
Open the Visual Studio Code:

Now click on Terminal and select new terminal.

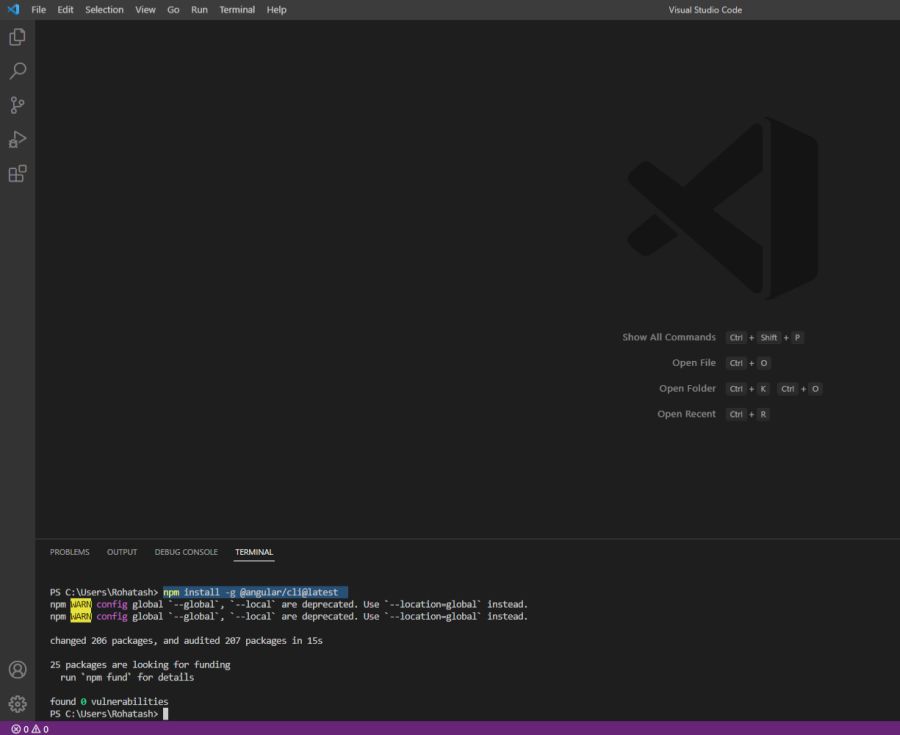
Type the command npm install -g @angular/cli@latest on terminal and press enter to install Angular cli.

Prev Next
