`
jQuery Load() Method
If you want to add some external file data in currect selected element. jQuery provides load() method for it. The load() method loads data from a server and place the returned data into the selected element.
Syntax
$(selector).load(URL,data,callback);
- URL - The required URL parameter specifies the URL you want to load dada.
- Data - This is a optional that specifies a set of querystring key/value pairs to send along with the request.
- Callback -This is a optional parameter is the name of a function to be executed after the load() method is completed.
Here is the content of our example file: jQueryAjax_demo.txt
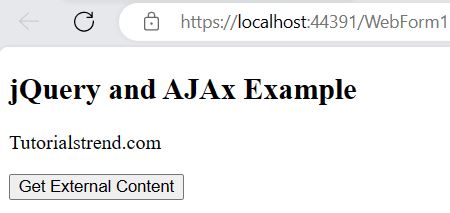
<h2>jQuery and AJAx Example</h2>
<p
id="pid">Tutorialstrend.com</p>The following example loads the content of the file jQueryAjax_demo.txt into a specific <div> element.
<!DOCTYPE html>
<html>
<head>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.4/jquery.min.js"></script>
<script>
$(document).ready(function () {
$("button").click(function () {
$("#div1").load("jQueryAjax_demo.txt");
});
});
</script>
</head>
<body>
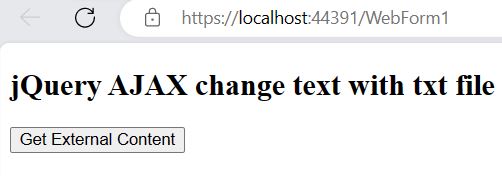
<div id="div1"><h2>jQuery AJAX change text with txt file</h2></div>
<button>Get External Content</button>
</body>
</html>Output

Now click on the button to load the content of the file jQueryAjax_demo.txt into a specific <div> element.

Prev Next
