`
jQuery Effects
jQuery Effects
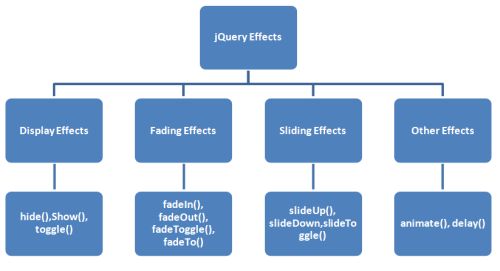
You can apply animation effects to a web page using jQuery. jQuery effects can be categorized into fading, sliding, hiding/showing and animation effects.

Numerous options for effects on a web page are offered by jQuery. The following table lists all the jQuery methods for creating animation effects.
| S.No | Method | Description |
|---|---|---|
| 1 | animate() | It is used to create animation. |
| 2 | clearQueue() | To remove all remaining queued functions from the selected elements. |
| 3 | delay() | To sets delay execution for all the queued functions on the selected elements. |
| 4 | dequeue() | To remove the next function from the queue, and then execute the function. |
| 5 | fadein() | Shows the matched elements by fading it to opaque. In other words, it fades in the selected elements. |
| 6 | fadeout() | Shows the matched elements by fading it to transparent. In other words, it fades out the selected elements. |
| 7 | fadeto() | Adjusts opacity for the matched element. In other words, it fades in/out the selected elements. |
| 8 | fadetoggle() | Shows or hides the matched element. In other words, toggles between the fadeIn() and fadeOut() methods. |
| 9 | finish() | It is used to stops, removes and complete all queued animation for the selected elements. |
| 10 | hide() | it is used to hides the matched or selected elements. |
| 11 | queue() | It is used to shows or manipulates the queue of methods i.e. to be executed on the selected elements. |
| 12 | show() | It is used to displays or shows the selected elements. |
| 13 | slidedown() | It is used to shows the matched elements with slide. |
| 14 | slidetoggle() | It is used to shows or hides the matched elements with slide. In other words, it is used to toggle between the slideUp() and slideDown() methods. |
| 15 | slideup() | It is used to hides the matched elements with slide. |
| 16 | stop() | It is used to stops the animation which is running on the matched elements. |
| 17 | toggle() | It is used to shows or hides the matched elements. In other words, it toggles between the hide() and show() methods. |
Prev Next
