jQuery Get
jQuery Get Elements
jQuery provides various methods to add, edit or delete DOM element(s) in the HTML page. jQuery comes with a bunch of DOM related methods that make it easy to access and manipulate elements and attributes. Jquery contains predefined methods to get content and attributes of Html elements. Three simple, but useful, jQuery methods for DOM manipulation are:
- text() - Sets or returns the text content of selected elements
- html() - Sets or returns the content of selected elements (including HTML markup)
- val() - Sets or returns the value of form fields attr() - set or returns the value of specified attribute of the target element(s).
1. Text() Method
It is used to sets or returns the text content of selected elements.
The following example demonstrates how to get content with the jQuery text() methods.
Example
<!DOCTYPE html>
<html>
<head>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.4/jquery.min.js"></script>
<script>
$(document).ready(function(){
$("#btn1").click(function(){
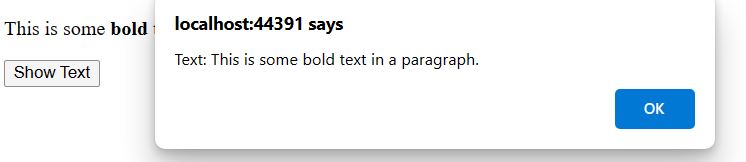
alert("Text: " + $("#test").text());
});
});
</script>
</head>
<body>
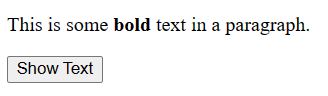
<p id="test">This is some <b>bold</b> text in a paragraph.</p>
<button id="btn1">Show Text</button>
</body>
</html>Output

Now click on the Show Text button.

2. html() Method
It is used to Sets or returns the content of selected elements (including HTML markup).
The following example demonstrates how to get content with the jQuery html() methods.
Example
<!DOCTYPE html>
<html>
<head>
<script src="jquery.min.js"></script>
<script>
$(document).ready(function(){
$("#btn2").click(function(){
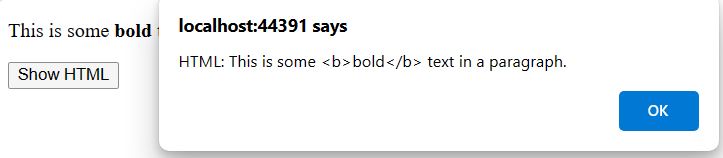
alert("HTML: " + $("#test").html());
});
});
</script>
</head>
<body>
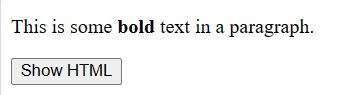
<p id="test">This is some <b>bold</b> text in a paragraph.</p>
<button id="btn2">Show HTML</button>
</body>
</html>Output

Now click on the Show HTML button.

3. val() Method
It is used to Sets or returns the value of form fields.
The following example demonstrates how to get content with the jQuery val() methods.
Example
<!DOCTYPE html>
<html>
<head>
<script src="jquery.min.js"></script>
<script>
$(document).ready(function(){
$("#btn3").click(function(){
alert("Value: " + $("#testval").val());
});
});
</script>
</head>
<body>
<p>Name: <input type="text" id="testval" value="tutorialstrend.com"></p>
<button id="btn3">Show Value</button>
</body>
</html>Output

Now click on the Show Value button.

4. attr() Method
It is used to set or returns the value of specified attribute of the target element(s).
The following example demonstrates how to get content with the jQuery attr() methods.
Example
<!DOCTYPE html>
<html>
<head>
<strong>
<script src="jquery.min.js"></script>
<script>
$(document).ready(function(){
$("#btn4").click(function(){
alert($("#tts").attr("href"));
});
});
</script>
</strong>
</head>
<body>
<p><a href="https://www.tutorialstrend.com" id="tts">tutorialstrend.com</a></p>
<button id="btn4">Show Attribute</button>
</body>
</html>Output

Now click on the Show Attribute button.

Here, you can execute all jQuery get methods code.
<!DOCTYPE html>
<html>
<head>
<script src="jquery.min.js"></script>
<script>
$(document).ready(function(){
$("#btn1").click(function(){
alert("Text: " + $("#test").text());
});
$("#btn2").click(function(){
alert("HTML: " + $("#test").html());
});
$("#btn3").click(function(){
alert("Value: " + $("#testval").val());
});
$("#btn4").click(function(){
alert($("#tts").attr("href"));
});
});
</script>
</head>
<body>
<p id="test">This is some <b>bold</b> text in a paragraph.</p>
<p>Name: <input type="text" id="testval" value="tutorialstrend.com"></p>
<p><a href="https://www.tutorialstrend.com" id="tts">tutorialstrend.com</a></p>
<button id="btn1">Show Text</button>
<button id="btn2">Show HTML</button>
<button id="btn3">Show Value</button>
<button id="btn4">Show Attribute</button>
</body>
</html> Output

Prev Next
