MVC-Bundling and Minification
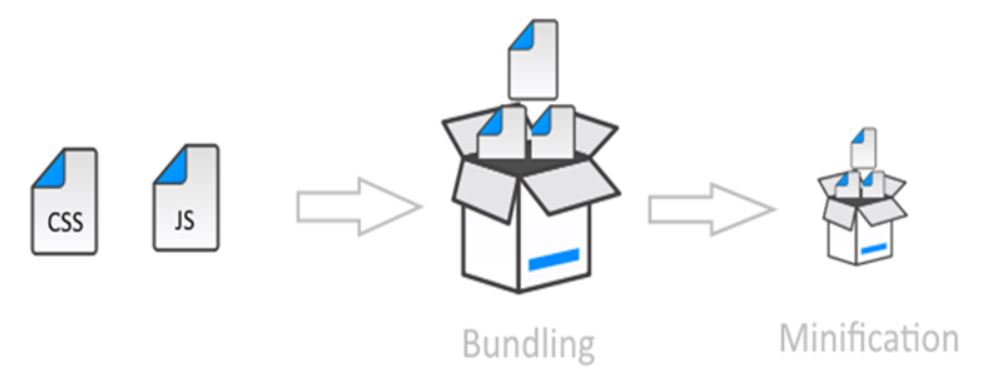
Bundling and Minification are two techniques used in ASP.NET MVC to improve the performance of web applications by reducing the number and size of HTTP requests made to the server.

Bundling
Bundling is a process of combining multiple files into a single file. This reduces the number of HTTP requests needed to load a web page, which can significantly improve page load times. In an MVC application, bundling can be applied to CSS and JavaScript files.
Minification
Minification is the process of removing unnecessary characters (such as whitespace, comments, and line breaks) from code files without changing their functionality. This reduces the file size, allowing the browser to download and process the files more quickly
How to Implement Bundling and Minification in MVC
1. Create Bundles
In the BundleConfig.cs file (usually found in the App_Start folder), you define the bundles.
public class BundleConfig
{
public static void RegisterBundles(BundleCollection bundles)
{
// JavaScript Bundle
bundles.Add(new ScriptBundle("~/bundles/jquery").Include(
"~/Scripts/jquery-{version}.js"));
// CSS Bundle
bundles.Add(new StyleBundle("~/Content/css").Include(
"~/Content/bootstrap.css",
"~/Content/site.css"));
}
}2. Register Bundles
In the Global.asax file, register the bundles in the Application_Start method.
protected void Application_Start()
{
// Other configurations...
BundleConfig.RegisterBundles(BundleTable.Bundles);
}3. Include Bundles in Views
Use the Scripts.Render and Styles.Render methods to include the bundles in your views.
<!DOCTYPE html>
<html>
<head>
@Styles.Render("~/Content/css")
</head>
<body>
@Scripts.Render("~/bundles/jquery")
</body>
</html>Next
