ReactJS States
This tutorials introduces the concept of ReactJS state. Here we will discuss the following things which are related to the state.
- ReactJS - State Introduction
- Why Need ReactJS State?
- Creating the state Object
- Using the state Object
- Changing the state Object
ReactJS State
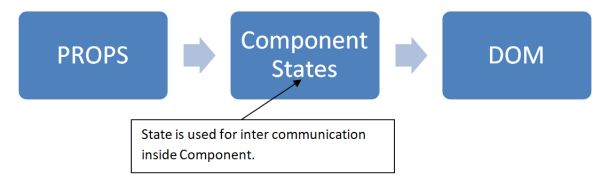
This tutorials will help you get familiar with a very important concept of React, 5that is called State. React components has a built-in state object. The state object is where you store property values that belongs to the component. When the state object changes, the component re-renders. It is the heart of the react component which determines the behavior of the component and how it will render. In other words, a component's state is an object that contains data that may change over the lifetime of the component. State is used for internal communication inside components.
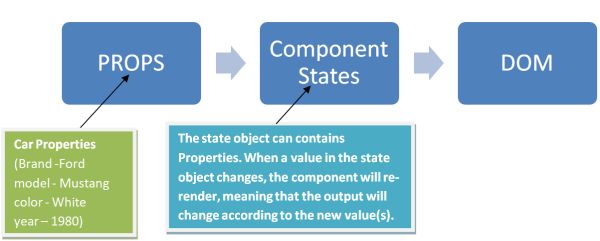
As you can see in the figure below, we have dissected the ReactJS State.

Why Need ReactJS State?
In language like c#, You use concept of variable which is used for storing data values and when we try to change value of the variable it may be possible.
For Example
string name="Rohatash"
console.write(name)
Output
Rohatash
If you want to update that name. it will show the updated name Gaurav, not Rohatash. It is possible in languages like (C#, Java etc)
string name="Gaurav"
console.write(name)
Output
Gaurav
So The major difference between using variables and state is updating data.
In ReactJS, To change a value in the state object, use the this.setState() method. When a value in the state object changes, the component will re-render, meaning that the output will change according to the new value(s). That's the reason we use state in reactJS.

Creating the state Object
To set the state, it is required to call the super() method in the constructor. It is because this.state is uninitialized before the super() method has been called. Specify the state object in the constructor method. You need to define all the properties your component:
import React, { Component } from 'react';
class Car extends React.Component {
constructor(props) {
super(props);
this.state = {
brand: "Ford",
model: "Mustang",
color: "White",
year: 1980
};
}
render() {
return (
<div>
<h1>My Car Color is White</h1>
</div>
);
}
}
export default Car;Output

Using the state Object
Now refer to the state object anywhere in the component by using the this.state.propertyname syntax. The following code will show state object use:
import React, { Component } from 'react';
class Car extends React.Component {
constructor(props) {
super(props);
this.state = {
brand: "Ford",
model: "Mustang",
color: "White",
year: 1980
};
}
render() {
return (
<div>
<h1>Car Properties</h1><br></br>
<p>
Brand: {this.state.brand}<br></br>
Color: {this.state.color}<br></br>
model: {this.state.model}<br></br>
Year: {this.state.year}
</p>
</div>
);
}
}
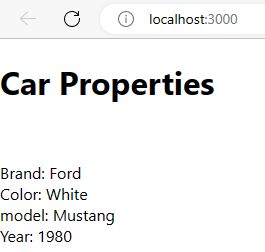
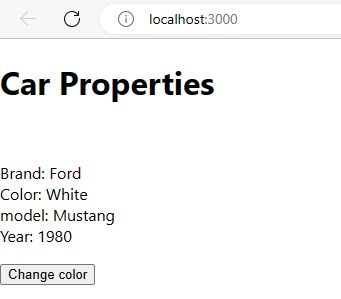
export default Car;Output

Changing the state Object
When you change value in the state object, use the this.setState() method. When a value in the state object changes, the component will re-render automatically, meaning that the output will change according to the new values. The code for state object change looks like:
import React, { Component } from 'react';
class Car extends React.Component {
constructor(props) {
super(props);
this.state = {
brand: "Ford",
model: "Mustang",
color: "White",
year: 1980
};
}
changeCarColor = () => {
this.setState({color: "Red"}); // To change a value in the state object
}
render() {
return (
<div>
<h1>Car Properties</h1><br></br>
<p>
Brand: {this.state.brand}<br></br>
Color: {this.state.color}<br></br>
model: {this.state.model}<br></br>
Year: {this.state.year}
</p>
<button
type="button"
onClick={this.changeCarColor} // Button clik Event to call changeCarColor
>Change color</button>
</div>
);
}
}
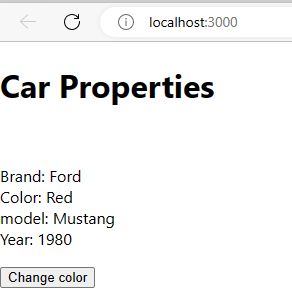
export default Car;Output

When you click the Change Color button, you will get the below output

Prev Next
