Angular Promises vs Observables
Here, we will see the difference between observable and promise. In the previous tutorials, we have also explained about promise and observable with examples.
1. Angular Observable
An observable is a sequence of items that arrives asynchronously over time. This tutorials explains the concepts of observables in Angular and how they are used in Angular applications. When we discuss about Angular Observable we keep following things in mind Reactive programming, data streams, Observable, Observers, RxJS etc. So it is very important to understand in brief these things before using observables in angular.
Example
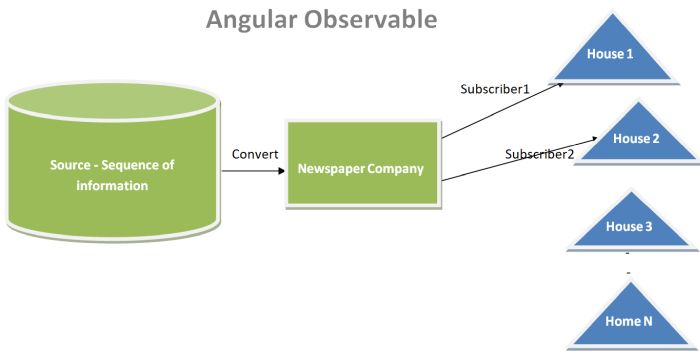
Here is a real-world example from that we can understand concept of observables in better way. You may think about newspaper where subscribers receive newspaper while non-subscribers do not. The below image show observable concept.

2. Angular Promise
Angular Promise is used to perform asynchronous operation that use operation states to completes or fails. A promise execution process have the following four states.
- Fulfilled- Action successfull
- Rejected - Action failed
- Pending - Action is not completed yet
- Settled- action is either fulfilled or rejected
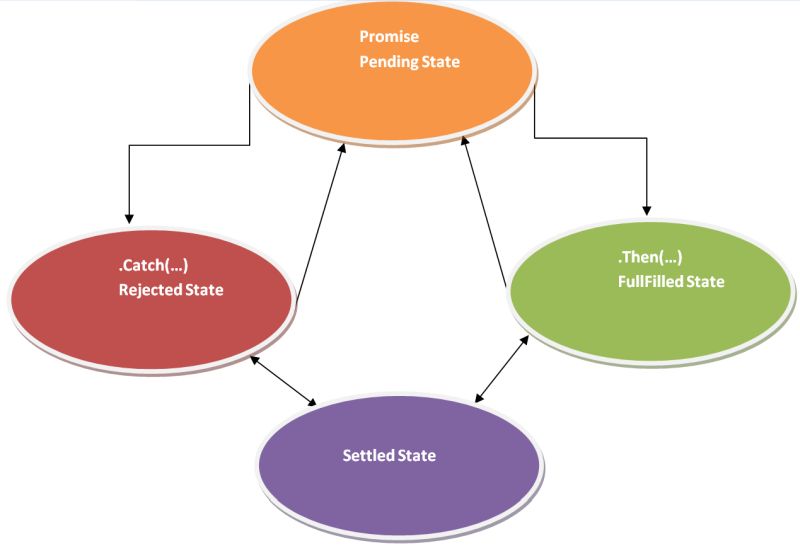
Below image you can see a simple promise execution process.

As you can see at above image initial state is pending state. After start execution,
- If operation is completed successful state is fullfilled otherwise it will be rejected.
- If it is reusable it will be pending state again.
- Also as we can see in above image after pending, both fullfilled and rejected states are called as settled state.
Syntax
new Promise(executor);
Read More.....Difference between Promise and Observable
| SNo. | Promise | Observable |
| 1 | Emit a single value at a time | Emit multiple values over a period of time |
| 2 | They are execute immediately after creation. So it is called Eager | Observables do'nt execute until we subscibe them using the subscribe() method. So it is called Lazy |
| 3 | Not Cancellable after creation | Cancellation is possible using unsubscibe() Method |
| 4 | Not provide any operation | It provides the map, foreach, filter, reduce, retry etc operations |
| 5 | Push error to the child promise | Delivers error to the subscribers |
| 6 | A promise will always Async | Observable may be Sync or Async |
Prev Next
