.NET Core - Project Structure
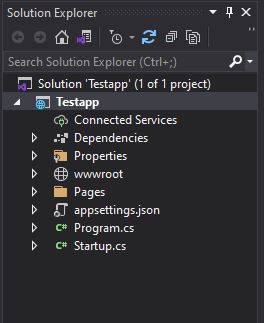
In this Article, you will learn about the project structure and significance of each file created by ASP.NET Core application using Visual Studio 2019. The following is a default project structure when you create an empty ASP.NET Core application in Visual Studio.

The structure of a typical .NET Core project consists of various files and folders. Here is an overview of the common project structure.
- Properties Folder
- Dependencies
- wwwroot Folder
- Configuration Files
- Program.cs file
- Startup.cs file
1. Properties Folder
The properties folder may contain project-specific configuration files, such as launchSettings.json, which defines how the application should be launched and debugged.
2. Dependencies
This section contains all the dependencies required by your project. It includes NuGet packages, project references, and other external dependencies.
3. wwwroot Folder
The wwwroot folder is a default folder in an ASP.NET Core application that is used to store static files that will be served directly to clients, such as HTML, CSS, JavaScript, images, and other static assets.
Here are some key points about the wwwroot folder in ASP.NET Core.
- Purpose - The wwwroot folder is the root folder for serving static files. When a client requests a static file, ASP.NET Core looks for it in the wwwroot folder by default.
- Static File Middleware - ASP.NET Core includes middleware called the Static File Middleware, which is responsible for serving static files from the wwwroot folder. This middleware is automatically configured when you create a new ASP.NET Core application.
- File Structure - In the wwwroot folder, you can organize your static files into different subfolders based on your application's needs. Common subfolders include css for CSS files, js for JavaScript files, images for image files, and so on.
- Accessible Path - Files in the wwwroot folder are accessible directly through the application's URL. For example, if you have a file named styles.css in the wwwroot/css folder, it can be accessed via the URL http://yourdomain.com/css/styles.css.
4. Configuration Files
Configuration files like appsettings.json or appsettings.Development.json store application settings and configurations. These files can be used to define connection strings, logging settings, and other application-specific configurations.
You can now start developing your web application by adding controllers, views, and other necessary components using the powerful features provided by Visual Studio.
5. Program.cs file
It serves as the entry point for your .NET Core application and is essential for starting the application and handling requests. The Program.cs file is responsible for setting up the application host, configuring the web server, and specifying the startup class.
using System;
using System.Collections.Generic;
using System.Linq;
using System.Threading.Tasks;
using Microsoft.AspNetCore.Hosting;
using Microsoft.Extensions.Configuration;
using Microsoft.Extensions.Hosting;
using Microsoft.Extensions.Logging;
namespace Testapp
{
public class Program
{
public static void Main(string[] args)
{
CreateHostBuilder(args).Build().Run();
}
public static IHostBuilder CreateHostBuilder(string[] args) =>
Host.CreateDefaultBuilder(args)
.ConfigureWebHostDefaults(webBuilder =>
{
webBuilder.UseStartup();
});
}
}
The above code defines the following points.
- Namespace - The Program.cs file is typically placed within the root namespace of your application. Make sure to replace YourNamespace with the actual namespace of your application.
- Main Method - The Main method is the entry point of the application. It is responsible for creating and running the application host. In the default template, it calls the CreateHostBuilder method to build the host and then runs it.
- CreateHostBuilder Method - The CreateHostBuilder method is a convention used to configure and build the application host. It returns an IHostBuilder object, which is responsible for setting up the application services and configuring the web server.
- Host Configuration - The Host.CreateDefaultBuilder(args) method is used to create a default host builder. It sets up the application configuration, logging, and other default services.
6. Startup.cs file
The Startup.cs file is a crucial part of the .NET Core application's configuration. It allows you to set up services, configure middleware components, and define the behavior of the application based on the current environment.
using System;
using System.Collections.Generic;
using System.Linq;
using System.Threading.Tasks;
using Microsoft.AspNetCore.Builder;
using Microsoft.AspNetCore.Hosting;
using Microsoft.AspNetCore.HttpsPolicy;
using Microsoft.Extensions.Configuration;
using Microsoft.Extensions.DependencyInjection;
using Microsoft.Extensions.Hosting;
namespace Testapp
{
public class Startup
{
public Startup(IConfiguration configuration)
{
Configuration = configuration;
}
public IConfiguration Configuration { get; }
// This method gets called by the runtime. Use this method to add services to the container.
public void ConfigureServices(IServiceCollection services)
{
services.AddRazorPages();
}
// This method gets called by the runtime. Use this method to configure the HTTP request pipeline.
public void Configure(IApplicationBuilder app, IWebHostEnvironment env)
{
if (env.IsDevelopment())
{
app.UseDeveloperExceptionPage();
}
else
{
app.UseExceptionHandler("/Error");
// The default HSTS value is 30 days. You may want to change this for production scenarios, see https://aka.ms/aspnetcore-hsts.
app.UseHsts();
}
app.UseHttpsRedirection();
app.UseStaticFiles();
app.UseRouting();
app.UseAuthorization();
app.UseEndpoints(endpoints =>
{
endpoints.MapRazorPages();
});
}
}
}The above code defines the following points.
- Namespace - The Startup.cs file is typically placed within the root namespace of your application. Replace YourNamespace with the actual namespace of your application.
- Configuration - The Startup class constructor typically receives an IConfiguration instance, which provides access to the application's configuration settings from various sources (appsettings.json, environment variables, etc.).
- ConfigureServices Method - The ConfigureServices method is used to configure the application's services and dependencies. Here you can register services, configure database connections, set up authentication, and add any other required services using the services parameter.
- Configure Method - The Configure method is responsible for configuring the middleware pipeline that handles incoming HTTP requests. It receives an IApplicationBuilder instance to add middleware components and an IWebHostEnvironment instance to access the current hosting environment.
Next
