`
JSON Key Value
Key-Value Pairs
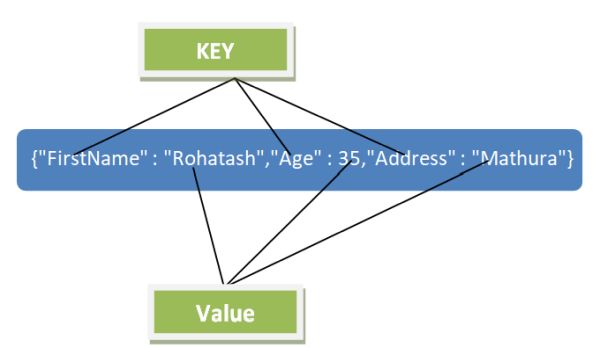
JSON uses key-value pairs to express an object's property. In the above example, we tried to represent a Person. This person has some properties like
- First Name
- Age
- Address
Each of these properties have a value associated with it. For instance, the value of First Name is Rohatash. Age also has a value of 35. The rules for writing a Key-Value in JSON are as follows.
- Key-value pairs are separated by a : (colon)
- Key is always present in Double Quotes " "
- Values must be valid JSON data types: string, number, another JSON object, array, boolean or null.
From the above example, a Key-Value pair is FirstName.
"FirstName" : "Rohatash" As you can see in the figure below:
{"FirstName" : "Rohatash","Age" : 35,"Address" : "Mathura"}

Prev Next
