`
jQuery - Form Validation
Form Validation in jQuery
We will use the jQuery Validation Plugin in this tutorial. The plugin offers a lot of features and also helps you define your own validation logic. Since this is a jQuery-based plugin, you'll also need to add a link to the jQuery library.
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.4/jquery.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery-validate/1.19.0/jquery.validate.validate() Method
You can simply called the validate() method with validation rules with some custom message.
$("#basic-form").validate({
rules: {
name: {
required: true,
minlength: 4
},
age: {
required: true,
number: true,
min: 18
},
email: {
required: true,
email: true
},
},
messages: {
name: {
minlength: "Name should be at least 4 characters"
},
age: {
required: "Please enter your age",
number: "Please enter your age as a numerical value",
min: "You must be at least 20 years old"
},
email: {
email: "The email should be in the format: abc@gmail.com"
}
}
});
Now run the following code and check validation.
<!DOCTYPE html>
<html>
<head>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.4/jquery.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery-validate/1.19.0/jquery.validate.min.js"></script>
<script>
$(document).ready(function () {
$("#basic-form").validate({
rules: {
name: {
required: true,
minlength: 3
},
age: {
required: true,
number: true,
min: 18
},
email: {
required: true,
email: true
},
},
messages: {
name: {
minlength: "Name should be at least 3 characters"
},
age: {
required: "Please enter your age",
number: "Please enter your age as a numerical value",
min: "You must be at least 18 years old"
},
email: {
email: "The email should be in the format: abc@gmail.com"
}
}
});
});
</script>
<style>
body {
margin: 20px 0;
font-family: 'Lato';
font-weight: 300;
font-size: 1.25rem;
width: 300px;
}
form, p {
margin: 20px;
}
p.note {
font-size: 1rem;
color: red;
}
input, textarea {
border-radius: 5px;
border: 1px solid #ccc;
padding: 4px;
font-family: 'Lato';
width: 300px;
margin-top: 10px;
}
label {
width: 300px;
font-weight: bold;
display: inline-block;
margin-top: 20px;
}
label span {
font-size: 1rem;
}
label.error {
color: red;
font-size: 1rem;
display: block;
margin-top: 5px;
}
input.error, textarea.error {
border: 1px dashed red;
font-weight: 300;
color: red;
}
[type="submit"], [type="reset"], button, html [type="button"] {
margin-left: 0;
border-radius: 0;
background: green;
color: white;
border: none;
font-weight: 300;
padding: 10px 0;
line-height: 1;
}
</style>
</head>
<body>
<form id="basic-form" action="" method="post">
<p>
<label for="name">Name <span>(required, at least 3 characters)</span></label>
<input id="name" name="name">
</p>
<p>
<label for="age">Your Age <span>(minimum 18)</span></label>
<input id="age" name="age">
</p>
<p>
<label for="email">E-Mail <span>(required)</span></label>
<input id="email" name="email">
</p>
<p>
<input class="submit" type="submit" value="SUBMIT">
</p>
</form>
</body>
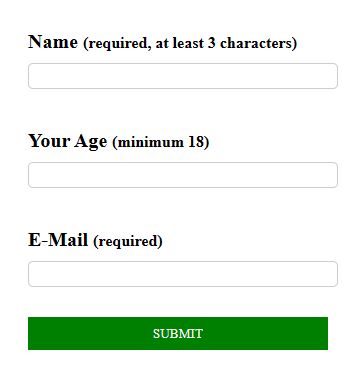
</html>Output

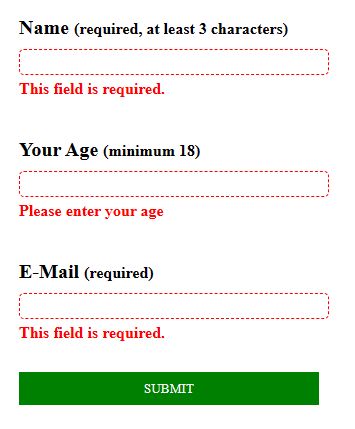
Now click on the submit button to see the required validation.

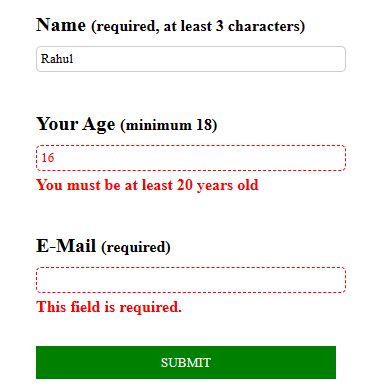
Now age should be minimum 18 years.

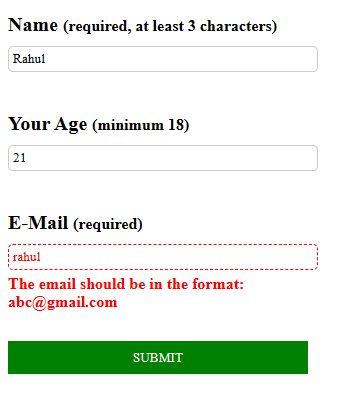
Now check the email validation.

Next
